Anybody working in the SAP space for even a limited amount of time knows that SAP changes the names of their products often. For certain products, too often. It can be very confusing and frustrating at times. While that’s frustrating itself, sometimes it can actually be worse attempting to define what a SAP product really is, what it does, or what it represents.
Over the years I think one of the worst offenders of a lack of good definition is Fiori. When Fiori was first announced I looked up the meaning of the word. I found it was the plural of fiore, the Italian word for flower. Unlike some products, an association with the words meaning wasn’t a leading indicator of what it was in my mind. It simply appeared to be yet another abstract name made up by marketing and branding departments. Since then I’ve heard Fiori described as; a user interface, an application type, a launchpage, a portal, a development framework, a design standard, etc.
So which one is it? Maybe it’s none of those things, or maybe it’s all of those things? Maybe it’s analogous to something like Apple TV? It means different or many things to different or many people. When people say “I have Apple TV” or “I watch Apple TV”, are you sure they mean Apple TV+ the channel? Or, Apple TV the App, or the Apple TV the device? Maybe some combination thereof? Even design driven organizations like Apple can confuse consumers and users with unclear product naming and branding.

Apple TV in it’s various forms, courtesy of Apple.com
Similarly, when somebody tells me “We use Fiori” can I actually know what they mean? The short answer is no. The long answer is I can likely guess that it means they run some combination of Fiori Launchpad (FLP) with a few out of the box Fiori apps from SAP, a few custom developed UI5/Fiori apps, and/or launching of standard SAP GUI transactions in the web browser. However, I have to ask a bunch of questions to get a clear picture of what they really mean.
What it Is
So how do we bring some sense to all of this confusion and standardize on some terms? It’s best to start with what Fiori is and what it is not. First and foremost, Fiori is a Design System. It’s not clear to me whether SAP originally intended from the get go for it to be a design system or not. Honestly the concept of a design system has only gained popularity in the last 5-7 years in the design and development communities. Before that pattern libraries, style guides, component libraries, etc. were more dominant. It was only 2 years ago that I figured out that Fiori was a design system while sitting in a UX seminar presentation about design systems. At the time SAP didn’t use the term design system on their public sites, but has clearly adopted and promoted the terminology on their own Design Guidelines page.

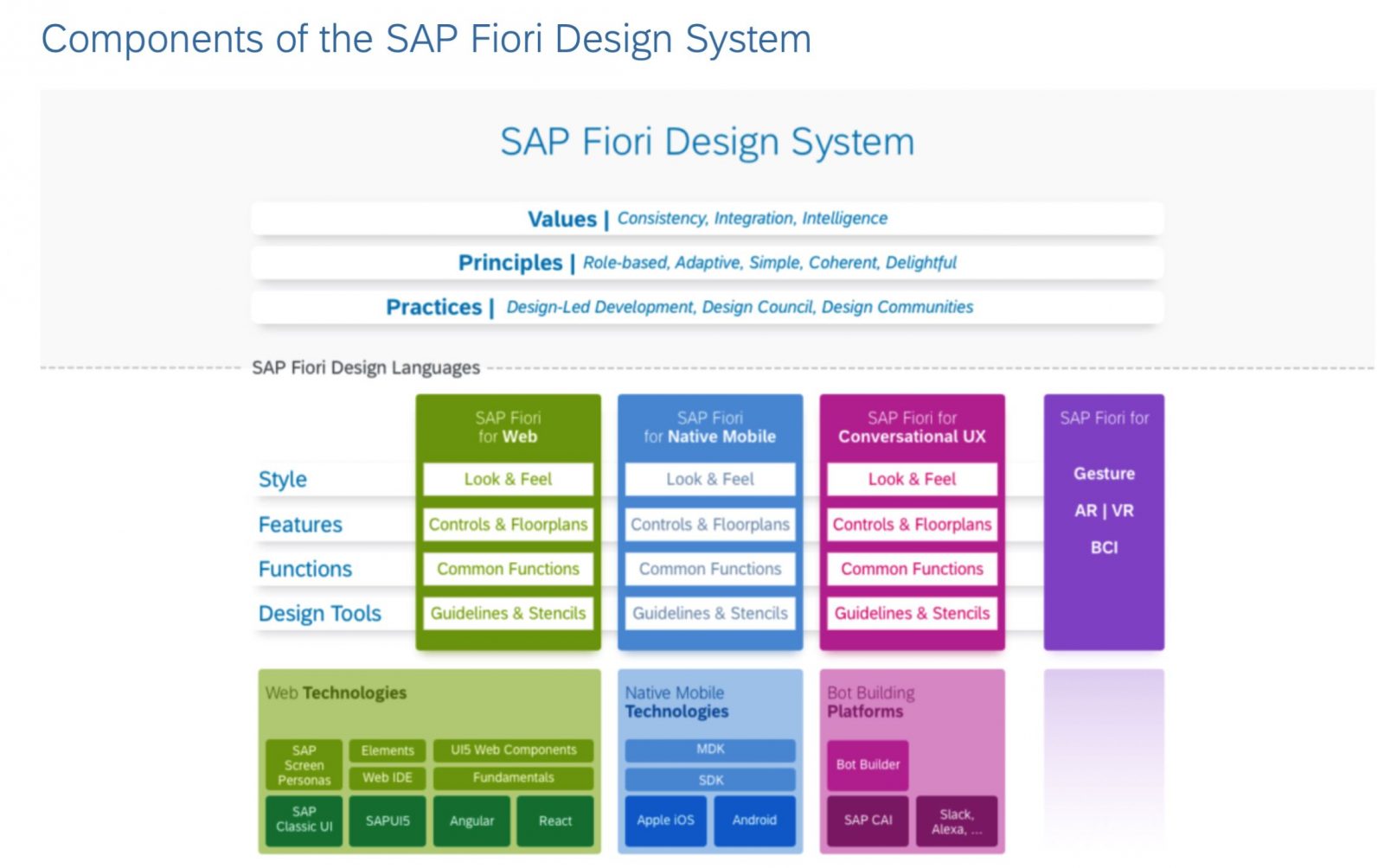
Components of the SAP Fiori Design System
Which brings us to… “What is a design system?” In simple terms it’s a collection of design values, principles, guidelines, and design language that. These values drive a consistent user experience across all applications from a company. Reviewing the Fiori Design System itself will also give you a better idea of what it is. In addition, whether you know it or not you’re influenced by several design systems on a daily basis.
Google’s Material.io, Apple’s HIG (Human Interface Guidelines), and Microsoft’s Fluent design systems being the most prevalent as they drive your day to day mobile device, personal, and work user experiences. You can review those as well to help crystalize the meaning of the term design system. Ironically SAP itself actually attempts to comply with Material.io and HIG for their own SAP Fiori Android and iOS design guidelines. It’s a complex network of design in the UX world these days.
What it Is Not
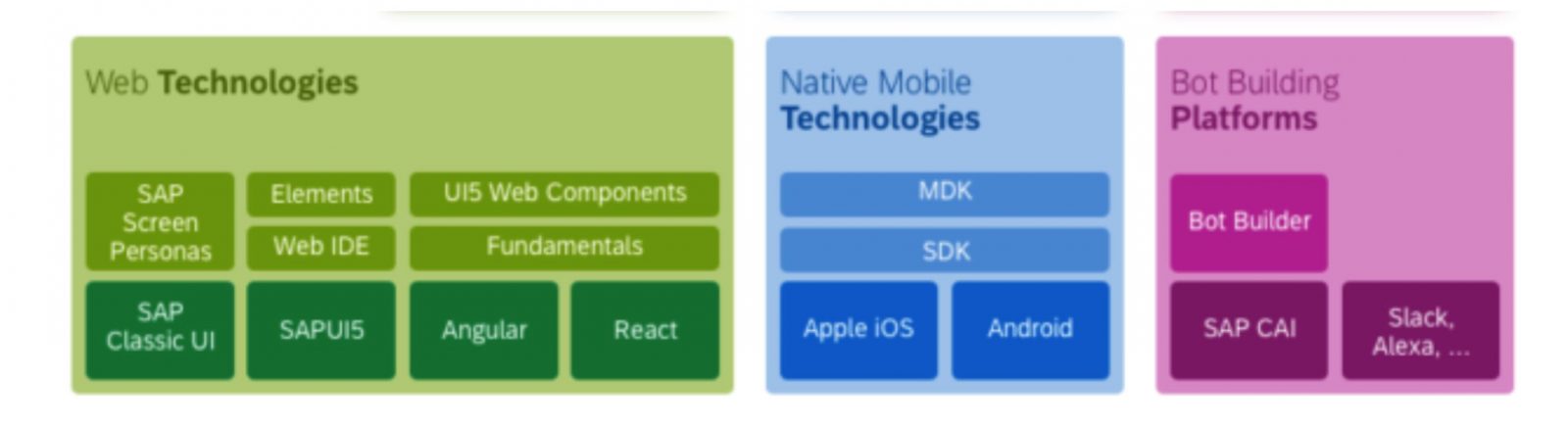
After aligning on what Fiori is I find it helpful to definitively state what it is not. Fiori is not a “technology”. It is not a technology platform, a tech stack, or a development framework. While it’s common that people say they develop Fiori applications (more on that in a bit), the classification of a Fiori application is that it complies with the Fiori Design System not that it was developed on a specific technology. You will notice in the Fiori Design System that the technologies used to develop the applications are diversified across SAP and non-SAP technologies, along with web vs. mobile vs. bot related tech. This portfolio of technology has changed and grown over the years, and I’d expect that to continue as SAP and the SAP and non-SAP development communities continuously evolve.

Technologies used to develop Fiori applications
Gray Area and Misperceptions
As with most things in life there is a bit of gray area with Fiori. That area includes how we label applications as Fiori applications or not. As I stated previously, a Fiori application is labeled by its conformance to the Fiori Design System; not the tech that was used to develop or render the application. However, the degree to which something conforms to the Fiori Design System varies quite a bit itself. SAP has done a good job in my opinion of applying a Visual Theme to classic SAP GUI applications and SAP Webdynpro applications. ThIs is to harmonize the look and feel of all applications that can launch in the web browser. It definitely helps an end user not feel like they are switching between software platforms.
However, a keen eye will still notice these slight differences. There are differences in screen layout, formatting, and individual screen components (e.g. dropdowns, grids, etc.). Additionally, the visually themed GUI applications are not as responsive as their SAPUI5 counterparts. Even in the browser, they aren’t fully supported by all device resolutions. They are definitely not “portable” to native mobile apps. It’s for this reason that the generic term for a true Fiori Application is typically one developed with SAP UI5 (or another HTML JavaScript framework) for the browser or with Native Mobile Technologies. These are then fully compliant with the Design system and meet the expectations of modern day applications (responsiveness, device compatibility, etc.).
Finally, I’ve found that the implementation visual theme by SAP has actually had a few drawbacks. It also led to two additional misperceptions surrounding Fiori. The first is the classification of the Fiori Launchpage (FLP) as a standalone application and/or the definition of whether or not an organization is using Fiori. FLP is in actuality a type of Fiori application that complies with the design guidelines and it serves as a homepage for users. Defining it as something larger or as a justification for how you “run Fiori” is going a bit far. Using FLP as a primary homepage for users actually leads to a second misperception about Fiori in which some organizations will say “We run all Fiori”.
Typically this means your main/only access point to SAP is via the Fiori Launchpage. Then from which users launch a mixture of Classic GUI, Webdynpro, and Fiori applications. Rarely does this mean you run only Fiori Applications. It’s always best to signify what percentage mixture of these applications you run when describing your SAP UX strategy.
Conclusion and Roundtable
Hopefully this blog helped define what it is just a bit better and helps foster more effective and efficient conversations at your organization surrounding your SAP UX strategy.
If you are interested in viewing similar articles, visit our blog, here.
View our LinkedIn, here.