In my previous blog, I took you through the various steps in creating CDS Views. However, you can use the same CDS view to create a List Report Application. In my blog today, I will tell you how this application can be created using CDS Views and Annotations with the help of Eclipse and SAP Web IDE.
First, let’s see how to expose CDS views as OData Gateway Services. Later, I will show you how to use those Gateway Services to build List Report Applications using Web IDE. Interestingly, the annotations can also be written in Web IDE, but here, I will demonstrate using Eclipse only.
What is the Fiori Element List Report?
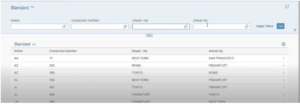
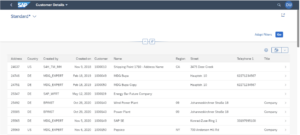
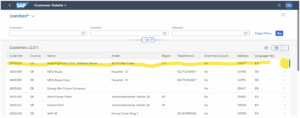
The Fiori Element List Report is one of the standard SAP Fiori floor plans, which allows the user to see a large set of data as a list with a host of standard features like filtering, grouping, sorting, etc., without much coding in the front end. Below is an example of what a List Report looks like:

SAP Web IDE Overview
Web IDE is an extensible browser-based (web-based) development environment that simplifies the end-to-end lifecycle of business applications, i.e. Development, Testing, Deployment and Extension of SAP UI5 applications and SAP Fiori applications. It has several templates that help create applications from scratch. It is one of the more user-friendly tools for application development.
Steps to follow
Prerequisite– We went through creating a CDS view in my previous blog. We will now use the same CDS views to proceed further.
CDS View: ZXC_CUSTOMER and ZXC_CUST_SD
- Login to your SAP Cloud connector.
- Login to your SAP Cloud Platform (Neo Trial account) -> Destinations -> Click on “New Destination” -> Make a new entry and check the connection (if not available).
- Connection should be there between SAP Web IDE Full-Stack and Gateway.
-
Creating an ODATA Service:
Now we will expose our CDS view to Gateway as an OData service.
- Add the following annotation to the ZXC_CUSTOMER CDS view just before the view definition- @OData.publish : true

- Save the changes (CTRL + S) and activate the CDS view (CTRL + F3).
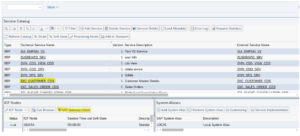
- Now, we will register our OData service in the SAP system. Open SAP system -> open T-code “/N/IWFND/MAINT_SERVICE” -> Add service -> Search services.

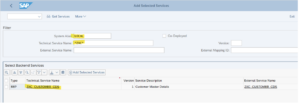
- Select the service name and click on ‘Add Selected Service’.
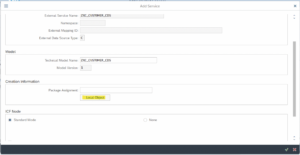
- Fill “System Alias” – “Local” -> Press “Add Selected Service” -> Specify Package name (Here, we are doing for the local development) use $TMP -> Click on .


- Our newly registered service name is “ZXC_CUSTOMER_CDS”. Now we will check the handshake between Gateway and CDS view below.
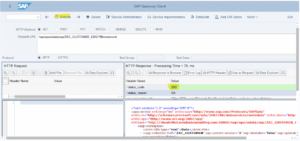
- Select the service -> Click on SAP Gateway Client -> Execute.


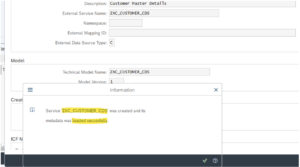
- Service ‘ZXC_CUSTOMER_CDS’ is created and registered successfully.
2. Creating a List Report template (FIORI Elements):
- Open SAP WEB IDE Full Stack.
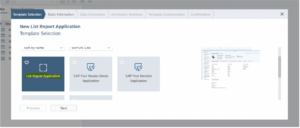
- Click on “File” -> New -> Project from template -> “List Report Application” template -> Next.

- Enter Project Name, Title, Namespace and Description -> Proceed with “Next”

- Select your system (on the left) as “Service Catalog” and search for our OData service (ZXC_CUSTOMER_CDS) and select the same. > ‘Next’.

- Here, we can see our annotation file, select the checkboxes for the annotations and click on ‘Next’.

- Select OData Collection for List Report and OData Navigation for Object Page -> Click on “Finish”.

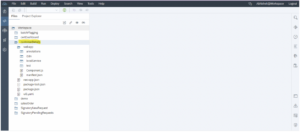
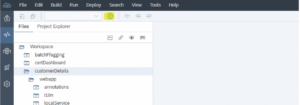
- Now, our newly created project will appear in the Web IDE workspace.

- Now, it’s time to test the application. Select the app and Click on the “Run” button.

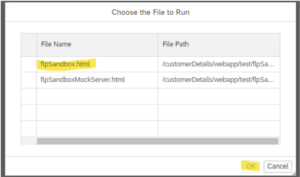
- Select run configuration “flpSandBox.html” -> Click on “OK”.

- A tile will appear for our application; click on the ‘customer details’ Tile.

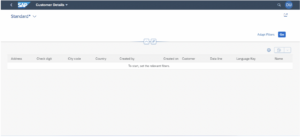
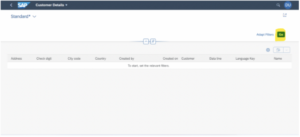
- This is how our app looks initially.

- Click on the Personalisation icon
 to apply column fields for the table to bring the list.
to apply column fields for the table to bring the list.

- Here, I selected some field items -> Click on “OK“.

- Click on “Go“.

- Here, the report appears.

- Up until the above step, we can only see the table. In further steps below, we will see how to default the columns and filter bar items.
3. Add List Report/Object Page Annotations for different features:
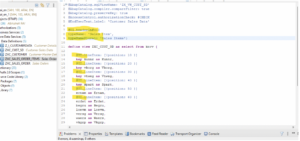
- Now, we will add UI annotations for the column fields and table header with the count.
- @UI.headerInfo is the annotation to add Header Info in the List Report Page and row count.
- Annotation for adding columns by default is @UI.lineItem.

- Save the changes and activate the CDS view. Go to the Application screen and reload the same.-> Click on the “Go” button.

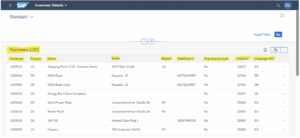
Now we can see column fields by default and the table header with row count.
- We will now add annotations for the Filter items. @UI.selectionField is the annotation to add filter items on the List Report Page. Adding this for the three fields below:

- Save the changes and activate the CDS view. Go to the App screen again and reload the app.

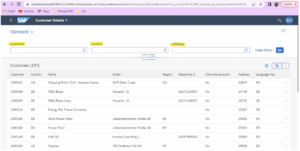
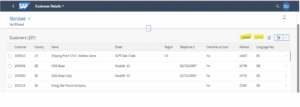
- We can see all three selection fields in the filter bar of the application for which we have put Selection field annotations.
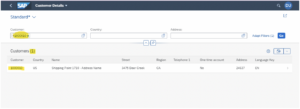
- Put valid data in these filter items and press ‘Go’. It will filter in the report.

- Now, we will navigate the Object page by clicking on any row of items.

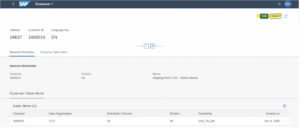
- Below is the default structure of the Object Page. We will modify the object page in the following steps.

- Further, we will modify the ‘General Information section of the Object Page; these fields are called Identification Fields.
- The annotation to add Identification Fields is @UI.identification. Below is the way to add this annotation for the fields we want to show as general information.

- Save and activate the CDS view and refresh the application. We can see three fields appearing in the desired section.

- Below General Information, we have a section called ‘Second Facet’. We will update the “Second Facet” as “Customer Sales Items” in the step below.
- Go to the SAP Web IDE Full-Stack -> Expand our project ->webapp-> Expand i18n folder -> open i18n.properties file and make the below changes.

- Once you save the changes and refresh the application, the changes are visible.

We can modify the “General Information” label from the same i18 file.
- We can modify the Header Section of the Object Page. ‘Data Point’ annotations will be used here. Generally, these annotations show numeric data in the Header section. The annotation for this is @UI.dataPoint.
- We will put this annotation for three fields as shown below:

- Save and activate the CDS view and reload the application. Here we can see the highlighted part in the header section of the Object page.

- Next, we will incorporate a list/report (table) in the ‘Customer Sales Items’ tab.
- We will open another CDS view, “ZXC_CUST_SD“, which we have created in the previous blog, and add the highlighted annotations as below;

- Save and activate this CDS view and reload the application. Here we can see the result.

- Let us now create some buttons for adding, editing and deleting – note that we are only adding the buttons and not the code. The only change here is the addition of the @ObjectModel annotation to the beginning of the ZXC_CUSTOMER CDS view.

- Save, Activate the CDS view and reload the application. We can now see the ‘Delete’ and ‘Create’ button on the List Report page.

- In the Object Page, we can also see the Edit and Delete button.

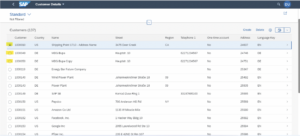
- Let’s come to the main screen (List Report) now. As we can see in the screenshot below, the table is Single-Select (Radio Buttons) by default.

- We will make this table Multi-Select (Checkboxes) in the below step.
- In SAP Web IDE Full-Stack -> Expand our project ->Double click on the “manifest.json“ file and add “multi-select”: true in the List Report area as highlighted below:

- Save and Reload the application.

Checkboxes appear in front of every table record, and the table becomes Multi-Select.
In this way, our Fiori Elements- List Report with Object Page application is created with many standard functionalities like List, Filtering, Sorting, Grouping, Personalisation, Detail Page, etc., without a single line of code written in the front-end.
Thanks for reading this blog!
If you have an interest in viewing similar content, visit our blog, here.
View our LinkedIn here.