Well of course…
Fiori is about adaptability. It is about responsive design and device independence. Who doesn’t like to pull up an app on a tablet screen to view beautifully crafted dashboards, swipe through pages of data curated just for them, or approve an order on their mobile phones with a tap of a button? One of the main objectives of Fiori is to release the tether between the desk and an SAP user and it does that delightfully well.
However, after all, is said and done, most of the use cases are still tied to the desktop or laptops. Traditional computing devices still are the most popular means to access SAP information, even with Fiori in the mix. So, while we encourage mobility in SAP, how can we make the experience better for the users who are still on the PC? How can we help accelerate their workflow? How to bridge the usability gap that is there between a Fiori app and say, the word processor that I am typing this blog on right now? What is it about desktop applications that make them more comfortable, personable, and more… at home?
Among other things, the most prominent difference that comes to mind lies in accessibility. Rather, the accessibility possibilities provided by keyboard shortcuts to be precise. With a desktop-based word processor, I can use Ctrl + S to save a file, I can use Ctrl + P to print a document.
I can use a plethora of other shortcuts that help with my workflow. Be it office applications, photoshop, or code editors, one’s command over the keyboard shortcuts is what establishes one as a power user. So, how can we equip the power users of Fiori apps with the same capability? Why can’t they use Ctrl + S to save an order? Or Ctrl + P to print a smart form, or Ctrl + Z to undo a transaction? Or use some specific combination of keys to do some common tasks? And how can they do all these without triggering the browser defaults for these commands?
Does SAPUI5 have anything to offer on this front? Well, there are some supported keyboard shortcuts out of the box (HERE) but they are limited and they grossly underutilize the medium.
So, in comes a nifty little standalone library called Mousetrap. With Mousetrap you can vastly enhance the experience of using a web app by integrating custom keyboard shortcuts to
common (or any for that matter) functionalities. The link above has a lot of examples and I thought of implementing some of them in a custom Fiori app.
These are the steps I followed:
1. Firstly, downloaded a sample app from sapui5.hana.ondemand.com.
2. Secondly, I imported that to WebIDE and adjusted it to run from there.
3. Downloaded and added the Mousetrap library to the project.
4. (HEAVY CODING NOISES)
5. Finally, I grabbed video evidence of me using the new capabilities.
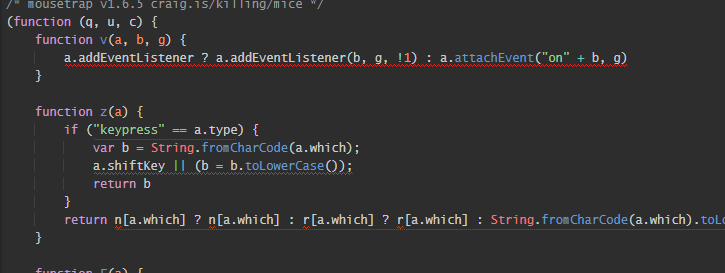
The mousetrap library is lightweight library that has no dependency. Therefore, just paste the entire code in a JS file in the libs folder. There will be a code-check flags galore. I chose to ignore them for this demo.

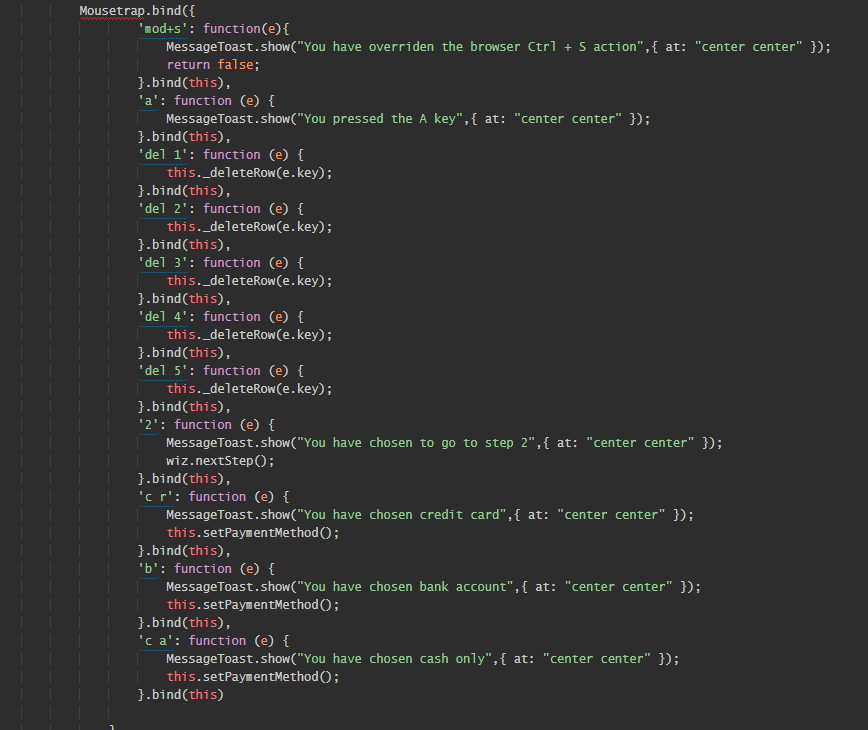
Subsequently, in the controller, I added some keyboard events. However, one thing I must add here is that I also added an extension to the library to be able to bind a bunch of shortcuts in a single bind call.

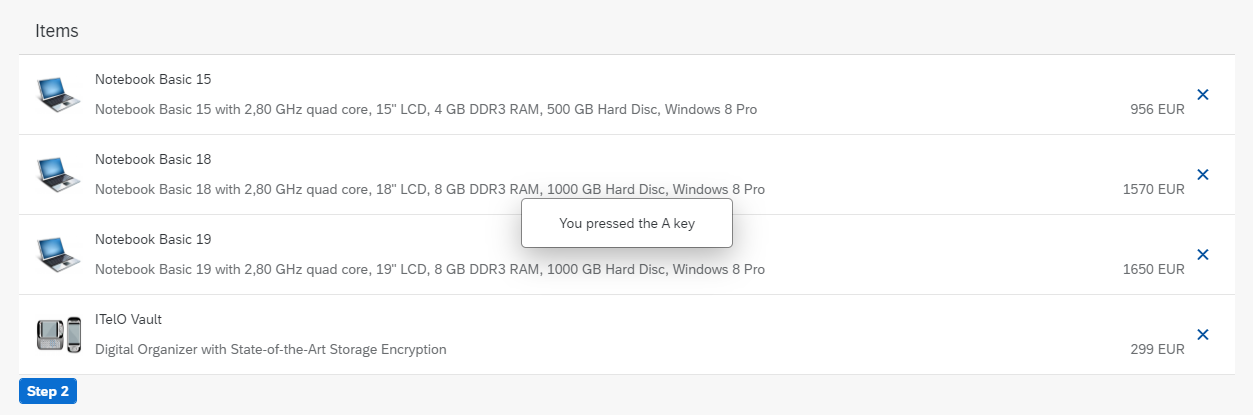
Then, there you have it! First, a generic action to test it out.

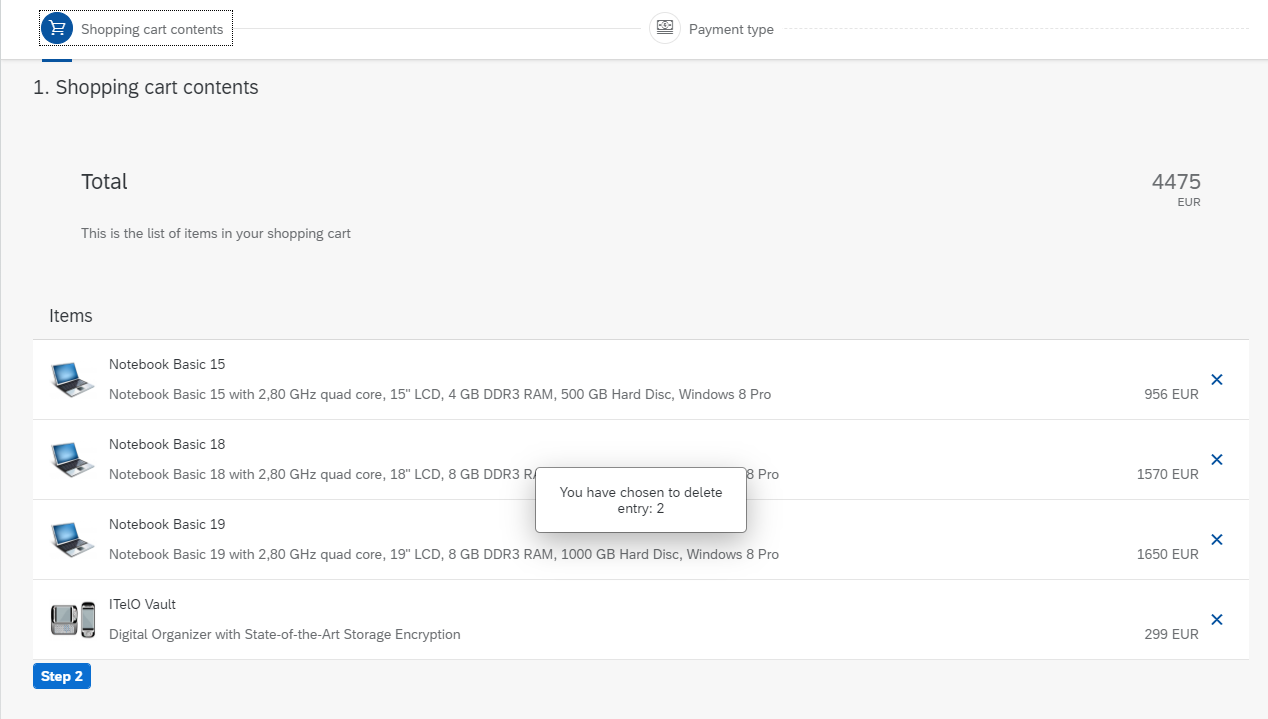
Then, something a little more intentional and useful.

And here is the demo! To view the complete demo on Youtube visit HERE
And for the GIT Repo for the project visit: https://github.com/shinjans/SAPUI5KeyboardShortcuts
Hopefully, this will help alleviate some of the gaps in usability between the desktop applications and web Fiori apps for the power users and help accelerate their workflow.
Until next time… Alt+F4!
If you are interested in viewing similar articles, visit our blog, here.
View our LinkedIn, here.