SAP UI5 brings with it a whole new world of possibilities. Keeping this in mind, in this blog I will be talking about how complex UI patterns can be created on SAP UI5. This is largely possible because SAPUI5 follows the MVC architecture.
The main motive of MVC architecture is to help users maintain separate data for applications so that it does not get affected by various user interactions. This helps to develop the application independently.
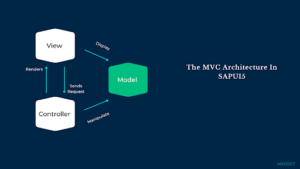
Model, View, and Controller (MVC)
Let’s begin by looking at each component of MVC separately.

Model
‘Model’ contains all the relevant data for the application. It is also responsible for managing the backend data. Additionally, it acts as a bridge between the data and the view. It fetches the request from the view and behaves according to the users’ input.
View
‘View’ is whatever is visible to the users. Whether it is a button, textbox, or form, ‘view’ is what manages the user interface. Design Thinking and various UI ideas are incorporated here. When a user clicks on a button a request is passed and the specific view responsible for that action is displayed.
Controllers
Controllers help to bridge the gap between ‘View’ and ‘Model’. When a user clicks a button, an action is triggered which is caused by the controllers.
Controllers help in navigating to the right action when the user makes a request.
Models in SAPUI5:
We can find 4 types of models incorporated in the SAPUI5: the OData Model, the JSON Model, the XML Model, and the Resource Model.
OData Model:
In the OData Model, the controls can be bound to the data from various OData Services. This can be done in three ways; two-way, one-way, or one-time binding.
JSON Model:
In this model, the controls can be bound to the JavaScript Object data which is represented in the Javascript Object Notation (JSON) format. Since .json is suitable for small datasets, this is the most preferred model for clients usually. JSON supports one-way and one-time binding models.
XML Model:
XML is yet another model preferred by clients mainly because of its support of small data sets. This model also supports one way and one-time binding modes.
Resource Model:
Resource model usually has static texts and can provide a specific text in various languages. However, it only supports one-time binding.
JSON, XML, and Resource models are client-side models which means all the operations get conducted at the client-side whereas the Odata model is a server-side model where the data is loaded only from the user interface requested from the server.
Views in SAPUI5:
SAP UI5 offers three varied views; the XML view, the JSON view, and the HTML view.
XML VIEW
Files that end with .view.xml are considered as XML view.
end with .view.xml are considered as XML view.

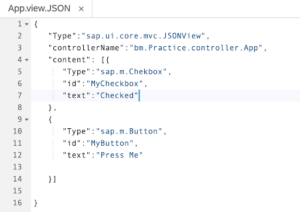
JSON VIEW
Files that end with .view.JSON are considered as an JSON view.

HTML View
Lastly, files that end with .view.HTML are considered as an HTML view.

Controllers in SAPUI5
Controllers help us to add various functionalities such as search, delete, add etc. The same functionalities can also be reused in various other similar situations. It is always mandatory for controllers to end with .js

Controllers with life cycle hooks:
SAP UI5 has lifecycle hooks which have already been implemented. These methods can be included in the controller.
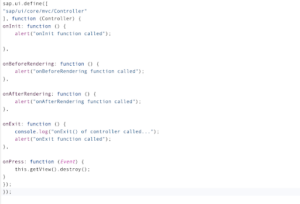
These are the following life cycle hooks in SAPUI5:
onInit():This method is called when the view is instantiated. It performs a one-time initialization and is mainly used to modify the view before it is displayed. Here, various event handlers are binded as well.
onBeforeRendering(): This method is called before the render is called and HTML is placed in the DOM tree. This is called each time the view is rendered.
onAfterRendering(): This method is called after the render is called. Since HTML is already included here, it is used to perform post rendering operations on the HTML.
onExit(): This method is used for destruction of the view and it is called when the view is destroyed.

Ultimately, the MVC architecture in SAPUI5 is important for allowing various forms of implementation in UI5 applications. It can be implemented in any JavaScript framework and through the MVC Architecture the development process is faster. This organizes sizeable web applications easily and in a way that everyone understands.
If you are interested in viewing similar articles, visit our blog, here.
View our LinkedIn, here.