
Introduction
Welcome to part 5 of the blog series on exploring the SAP Cloud Platform SDK for iOS assistant. In this blog, we will add a timeline to capture the historical activities related to a lead. The previous series of the blog include
- Introduction to SAP Cloud Platform SDK for iOS
- Part 1: Meet the new SAP Cloud Platform SDK for iOS Assistant
- Part 2: Configure SAP Cloud Platform (SCP) mobile services
- Part 3: First SAP Cloud Platform SDK for iOS Application using EPM demo service
- Part 4: Fiori CRM – My Contacts – mini version SAP Cloud Platform SDK for iOS Application
Business Scenario
Sales executives are always in the field using their gadgets and engaged in the lead generation process. Often, they would like to have the information about their contacts and leads and would like to know the correspondence history or action items pending on a given lead.
Goal in this blog
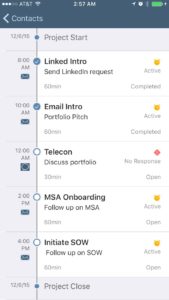
To build the below application using Custom Fiori iOS Controls – TimeLine and TimeLineMarker

Let’s play with code
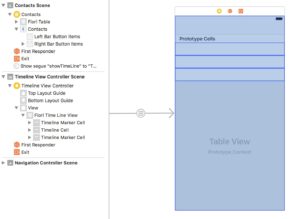
Create a view container to build the timeline information as shown. Include 3 prototype cells one each for Open TimelineMarker, Timeline and End TimelineMarker

In the TimeLineViewController implement the UITableViewDelegate, UITableViewDataSource classes
Implement the following functions
numberOfSections(in tableView: UITableView) -> Int {}
tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {}
tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat
{}
tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {}
tableView(_ tableView: UITableView, didHighlightRowAt indexPath: IndexPath) {}
General implementation for the TimeMarkerCell
let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as? TimelineCell
cell?.headlineText = infoText[indexPath.row]
cell?.subheadlineText = infoSubText[indexPath.row]
cell?.nodeImage = TimelineNode.complete
cell?.eventText = infoTime[indexPath.row]
cell?.eventImage = #imageLiteral(resourceName: “email”)
cell?.statusImage = #imageLiteral(resourceName: “reminder”)
cell?.subStatusText = “Active”
cell?.attributeText = “60min”
cell?.subAttributeText = “Completed”
Up Next: Watch for the next blog where we will add Touch ID login to the application
AUTHOR
Naveen Rokkam currently leads the Innovation Practice at Mindset. He is responsible for Product Development, research, and Innovation at Mindset. He is a technology evangelist and SAP Practioner with more than a decade experience in developing and implementing new Software Products using SAP. He was part of the Technology Innovation Platform group in SAP Labs and contributed toward the development of Netweaver 8.0, Process Integration and Business ByDesign. His research interests span across Internet-of-Things, Machine Learning, Big Data and Mobile App development.
SOURCE CODE
Get started on your SAP Cloud Platform SDK for iOS experience. Click here to request the full project code