The need for mobile applications has dramatically increased in recent years. React Native is one such framework that lets programmers create mobile apps that look like native ones using JavaScript. By combining the benefits of both technologies, we examine the feasibility of using React Native to create an SAP Fiori app.
Understanding SAP Fiori
SAP Fiori design framework offers a standardized and straightforward user interface across different SAP applications. It adheres to design rules emphasizing responsiveness, simplicity, and user-friendliness. The most common tool for creating SAP Fiori apps is SAPUI5, a JavaScript UI framework.
Possible Ways to Create React Native App for SAP
We know that SAP has made available the BTP SDK for Android and iOS applications, allowing us to develop native applications. In essence, Kotlin and Swift are two different technologies used to build two applications. Therefore, using React Native, we can create a single code base rather than maintaining two separate code structures.
The ability to write native code and then utilize it in cross-platform technologies is a feature of all cross-platform development. So, the fabric native component capability is also available in React Native.
We can create native code in a Fabric Native component and use it in React Native. Therefore, we will integrate the SAP BTP SDK in the same manner into native Android and use it in React Native.
How to Integrate SAP in a React Native App
I’ve listed a few of the stages we’ve taken for the SAP Fiori React Native App and presented the entire process in this blog.
- Create a React Native application using the command below.

2. After that, create a fabric component by following the documentation. Here, I’ve made fabric-native components using Java technologies.
3. As directed in the fabric document, create the RTNLauncherScreen fabric component and add other folders.
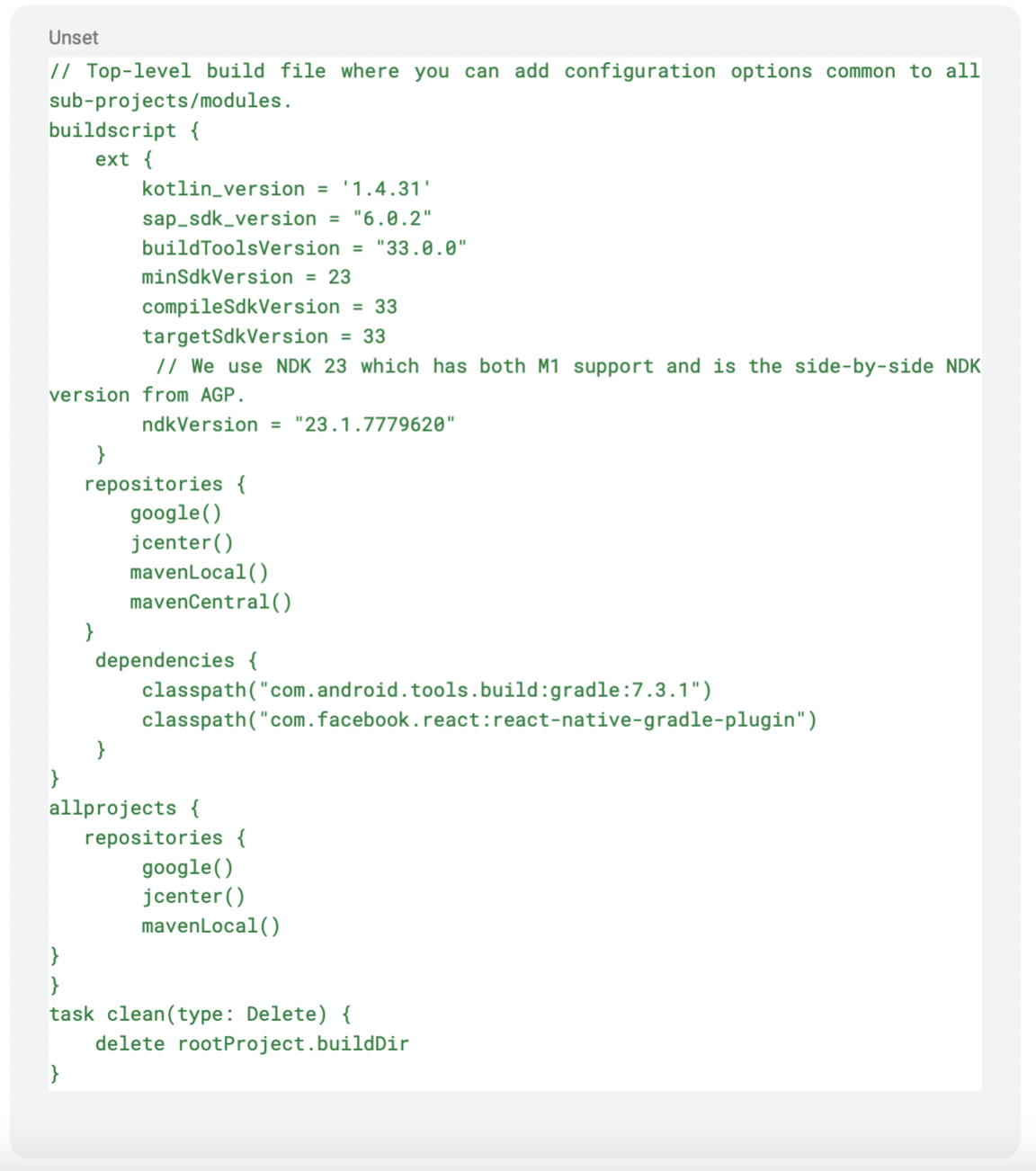
4. Next, open the project-level build.gradle file in the SAPBTPApp – React N
ative application’s Android folder, and type the code below.

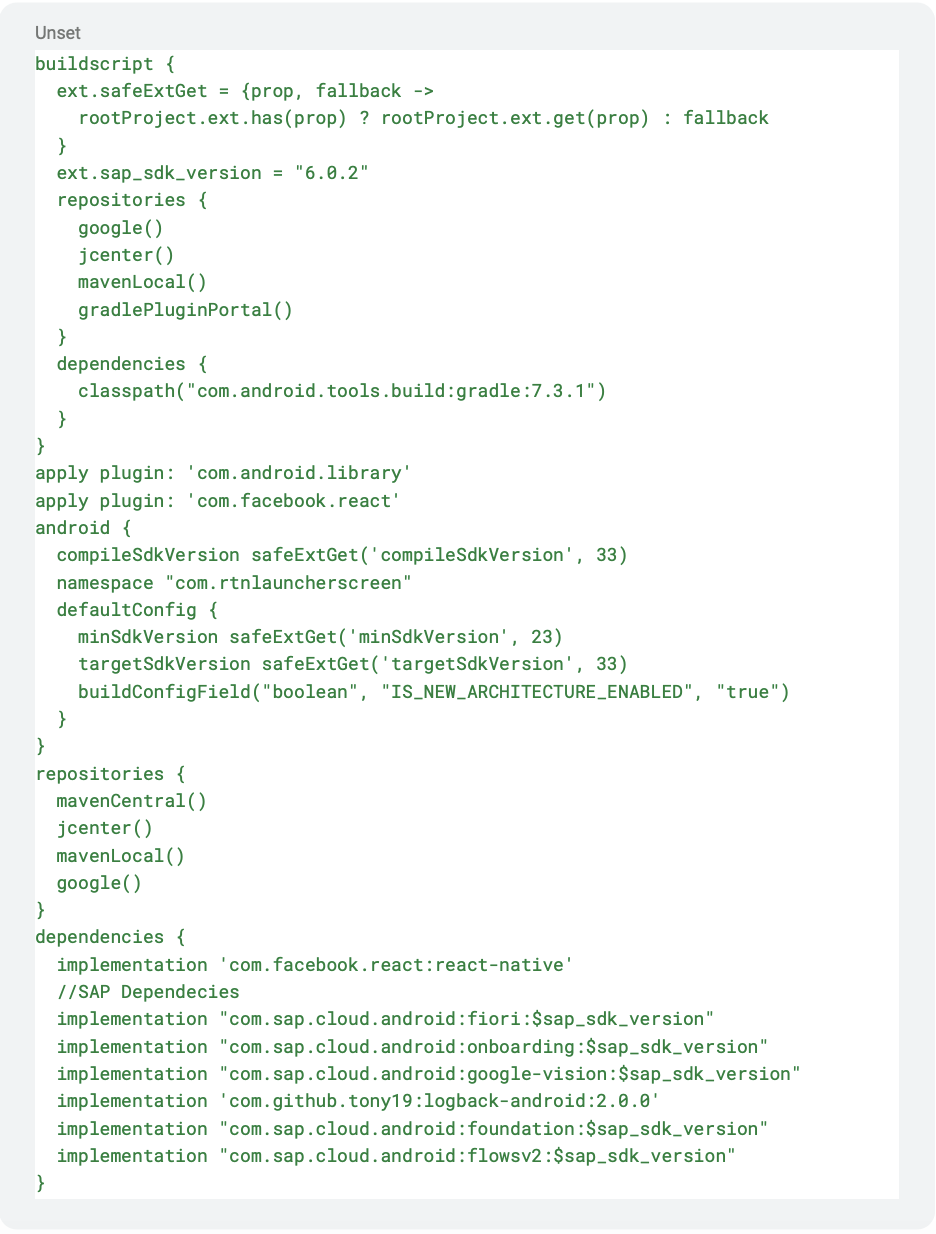
5. Write the following code in the fabric component’s build.gradle file.

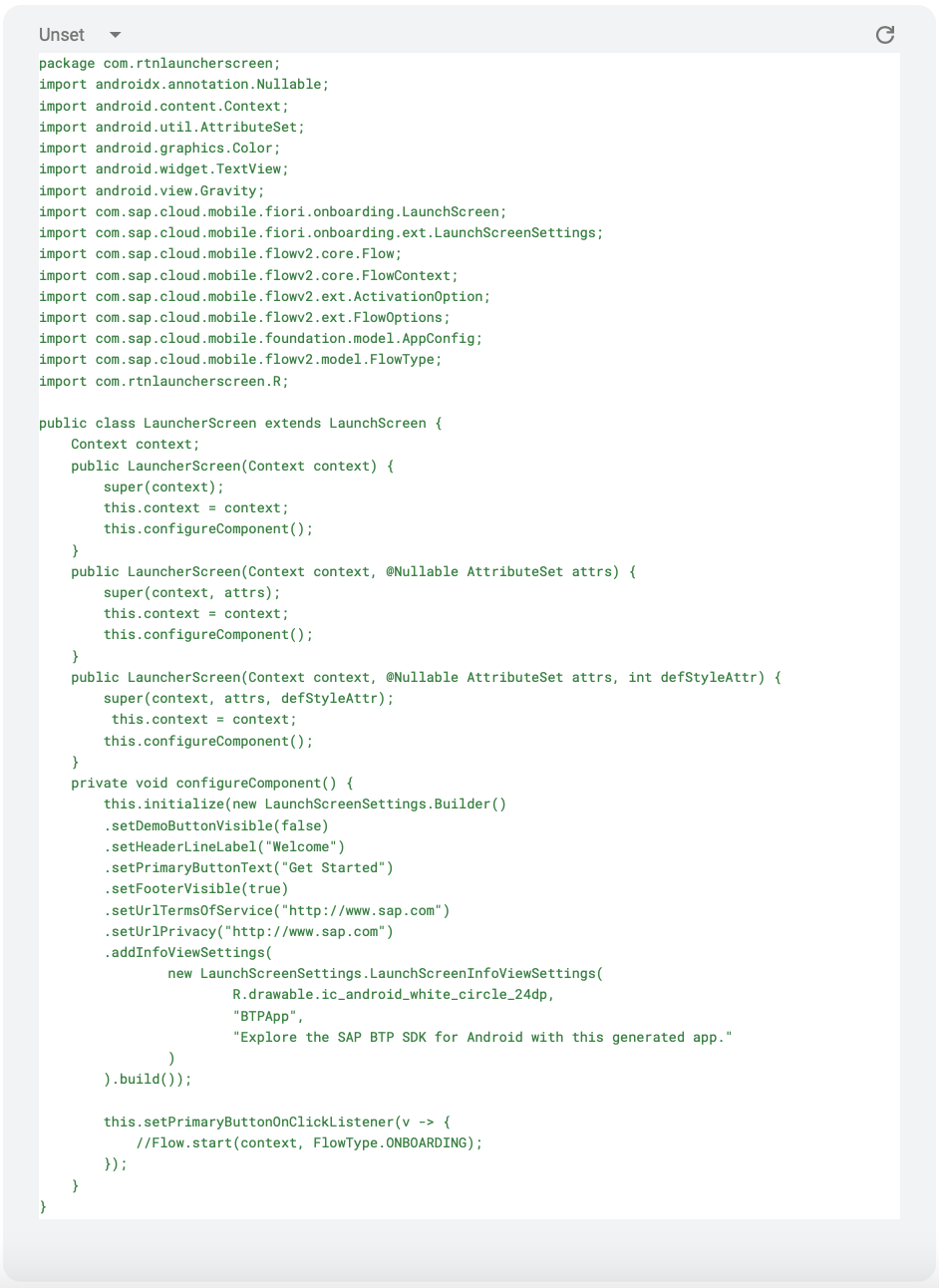
6. Instead of creating a CenteredText, a CenteredTextManager, and a CenteredTextPackage as instructed in the fabric component document, create a LauncherScreen, a LauncherScreenPackage, and a LauncherScreenManager. Add the following code to the LauncherScreen file; the code for the other files will not change.

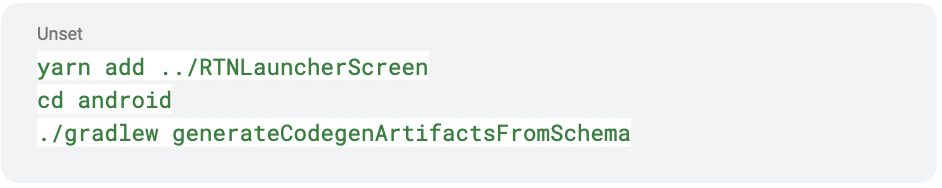
7. Add the fabric component to the native React app using the following command.

- Then launch it using following command.


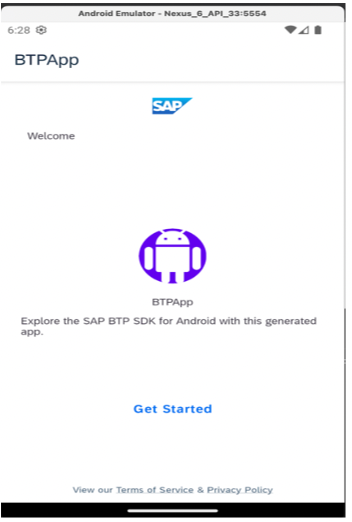
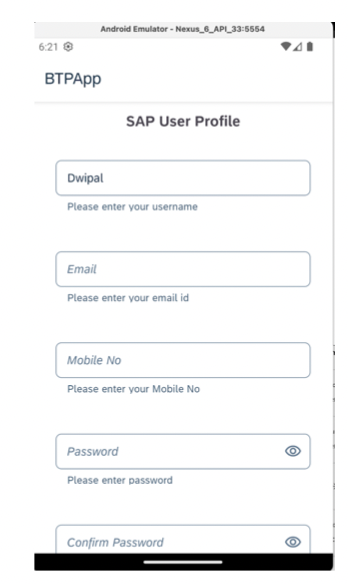
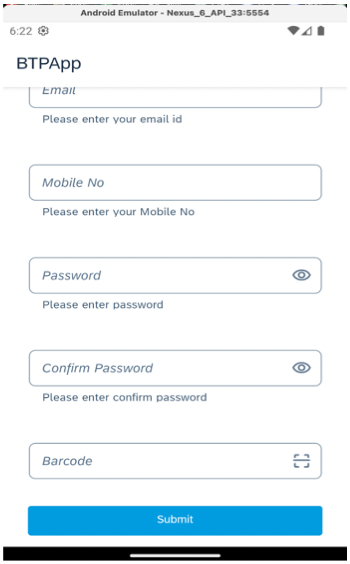
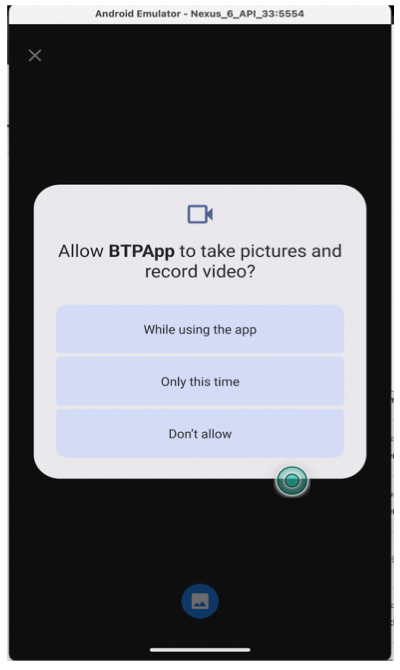
Besides this launcher screen, we used a SimplePropertyFormCell and got the results shown below.



As an outcome of using the SAP SDK through the fabric native component in the react native app, we don’t have full access to all its properties and methods, or, in other words, we don’t have access to context and some necessary method parameters. The next step would be determining how to access specific parameters for the solution, as fabric components are still developing.
View our LinkedIn, here.