An application always requires data to meet its business objective. It could be data imported from outside or created within the application. SAP uses data binding to update the changes with specific controls automatically. Data binding is one of the essential concepts in SAP UI5. From data binding, data movement to the models can be automated. Yes, it can also reduce the complexity while coding in the application.
Usually, data in any SAP UI5 application exists in a specific model. If the data in the model is needed to be displayed, it must be assigned to the particular SAPUI5 controls to display. For example, data can be shown using a list or a table, whereas in an update or in ‘create scenarios’, the data from the User Interface (UI) needs to be stored in the model to update the database to the server. These are ‘data transfers’ elements that can be simplified through data binding.
Types Of Data Binding;
- Element binding
- Aggregation binding
- Property binding
- Expression binding
Element Binding:
This type of binding allows binding a SAPUI5 control to a specific data element on a model. It creates a binding context for that particular SAPUI5 control and all of its children.
Element binding is generally used in the ‘Master-Detail Scenario’. It is usually performed in the controller part if handlers need to set new binding contexts. If the binding context is already available in the model, you could fetch the data with a scheduled backup call.
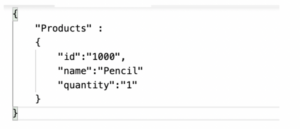
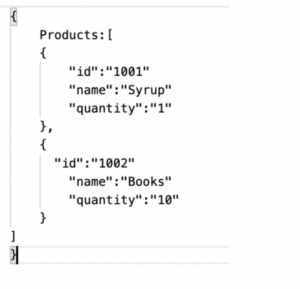
Let’s take a look at an example below for JSON usage,

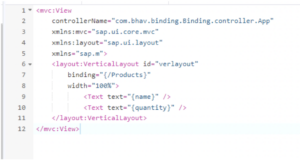
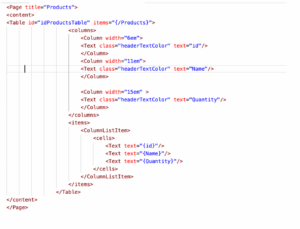
The image below shows element binding in the “.xml” view.

In the example below, you can verify the vertical layout used for a container with more than one control. Additionally, here, you can see how element binding is done by visualizing the same model.

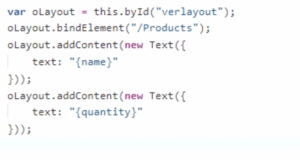
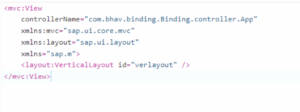
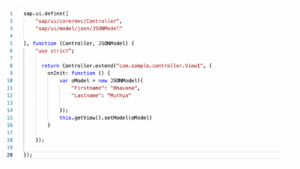
Let’s understand and try to define “element binding” in javascript. You will have to use the bind element method on a control. Here is the retrospect in the corresponding .xml view.

Aggregation Binding
This type of binding is used when the control has several child controls like a table, list, or dropdown. However, in Aggregation binding, an array from the model is bound to a SAPUI5 control, and the specific child control will be automatically created per each entry in the collection. Further, based on the model, the child controls will be created automatically.
Let’s take a look at the example below for JSON.

Here, a template-based aggregation is used. Multiple child controls will be created for each row of the model data.

Property Binding
Using Property binding, the properties of the SAPUI5 control can be bound to the model’s data.
Property binding can be done from the following steps:
- Instantiate a model and set the model to the .xml view
- The view will associate the property of controls to values from the model.


Expression Binding
A simple logic within the view can be written without formatting functions through Expression binding.

Here expression binding is done in a way that if the price is greater than 15, it will result in an error state. However, if not, the state is in a successful condition.
Ultimately, Data binding in SAPUI5 is one of the most important concepts within SAPUI5. This is to say that it establishes the connection between the application and the data it displays. Further, with the four types of data binding methods, there is a lot of scope for applications that need advancements in the ever-changing world.
If you are interested in viewing similar articles, visit our blog, here.
View our LinkedIn, here.