
Introduction
Welcome to part 6 of the blog series on exploring the SAP Cloud Platform SDK for iOS assistants. In this blog, we would add native iOS touch ID feature and Fiori Passcode Controller for iOS.
- Introduction to SAP Cloud Platform SDK for iOS
- 1: Meet the new SAP Cloud Platform SDK for iOS Assistant
- 2: Configure SAP Cloud Platform (SCP) mobile services
- 3: First SAP Cloud Platform SDK for iOS Application using EPM demo service
- 4: Fiori CRM – My Contacts – mini version iOS Fiori Application
- 5: Fiori CRM – iOS Application with Activity History
Business Scenario
Sales executives are always on the field using their gadgets and engage in the lead generation process. Often, they would like to have information about their contacts/leads and would like to know the correspondence history or action items pending on a given lead.
Entering the credentials for HCP is often time-consuming and this could be minimized by using the TouchID feature. The Sales executive could also enter a 4-digit Passcode to log in.
Goal in this blog
To build the below application using Custom Fiori iOS Controls – Passcode controller


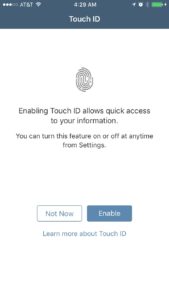
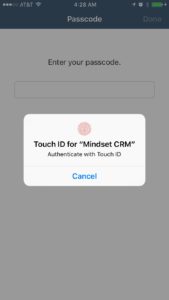
Upon activation of the touchID the user would be prompted for Touch. One could also use the passcode established to log in.


Let’s play with code
The guts of the code is implemented in the AppDelegate.swift file
The custom Fiori Controller – PasscodeController has an inbuild storyboard that gets invoked upon initialization.
The controller provides 2 storyboard resources, each of which has its own view controller.
- PasscodeInputController, VC – PasscodeInputViewController
- PasscodeCreateController, VC – PasscodeCreateFirstViewController
Code excerpts from App delegate:
class AppDelegate: UIResponder, UIApplicationDelegate, UISplitViewControllerDelegate, UNUserNotificationCenterDelegate,PasscodeControllerDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
self.window?.makeKeyAndVisible()
let defaults = UserDefaults.standard
if let passcode = defaults.value(forKey:passcodeKey ) as? String {
// Check if the passcode is already available
/ let storyboardBundle = Bundle(for: PasscodeInputController.self)
let storyboard = UIStoryboard(name: “PasscodeInputController”, bundle: storyboardBundle)
vc = storyboard.instantiateViewController(withIdentifier: “PasscodeInputViewController”)
let passcodeVC = vc as! PasscodeInputController
passcodeVC.delegate = self;
// present the passcode view
let navController = UINavigationController(rootViewController: passcodeVC)
self.window?.rootViewController?.present(navController, animated: true, completion: nil)
}
else{
let storyboardBundle = Bundle(for: PasscodeCreateController.self)
let storyboard = UIStoryboard(name: “PasscodeCreateController”, bundle: storyboardBundle)
vc = storyboard.instantiateViewController(withIdentifier: “PasscodeCreateFirstViewController”)
let passcodeVC = vc as! PasscodeCreateController
passcodeVC.isSkipPasscodeAllowed = true
passcodeVC.delegate = self;
// present the passcode view
let navController = UINavigationController(rootViewController: passcodeVC)
self.window?.rootViewController?.present(navController, animated: true, completion: nil)
}
Now that you’re done, your finished product will look like this:
AUTHOR
Naveen Rokkam currently leads the Innovation Practice at Mindset. He is responsible for Product Development, research, and Innovation at Mindset. Also, he is a technology evangelist and SAP Practioner with more than a decade of experience in developing and implementing new Software Products using SAP. Additionally, he was part of the Technology Innovation Platform group in SAP Labs and contributed toward the development of Netweaver 8.0, Process Integration, and Business ByDesign. His research interests span across Internet-of-Things, Machine Learning, Big Data, and Mobile App development.
SOURCE CODE
Get started on your SAP Cloud Platform SDK for iOS experience. Click here to request the full project code
If you have an interest in viewing similar content, visit our blog, here.
View our LinkedIn, here.