React is a well-liked JavaScript user interface toolkit that offers an abundance of tools and methods to improve the productivity and maintainability of your application. These two features—forwardRef and useImperativeHandle—provide a means for the parent component to communicate with and manage the actions of its child components. In this blog post, we’ll look into the power of forwardRef and useImperativeHandle and see how they can improve your React development.
The topics this blog will address are listed below.
- What is a forwardRef?
- What makes forwardRef significant?
- Usage of forwardRef
- What is useImperativeHandle?
- Use of the Imperative Handle
What is forwardRef?
forwardRef is a React feature that enables you to access and manage the ref of a child component from its parent component. It is a utility function in React that passes a ref from one of a component’s children to another. When a desired child component is wrapped by a higher-order component or a component that doesn’t expose the ref by default, this is especially helpful for gaining direct access to a DOM element or component instance in a parent component.
forwardRef returns a new component with a forwarded ref attribute after receiving a functional component as a parameter. This enables you to use the ref to directly get the underlying child DOM node or instance from a parent component.
Before forwardRef, passing references up the component tree required a tedious and complicated procedure. The parent component can communicate directly with the DOM components or methods of the child component by using forwardRef.
What makes forwardRef significant?
React’s forwardRef is significant for several reasons, and optimizing your components’ usability and flexibility is crucial.
When dealing with intricate applications, you will need to have direct access from a parent component to the DOM element or instance of a child component. But this is only sometimes possible with React’s default behavior, particularly when interacting with wrapper or higher-order components (HOCs).
Consistent with React’s fundamental ideas, it offers a clean and structured method of accessing and interacting with child components, making component development more user-friendly and manageable. It enables programmers to design adaptable and reusable components, raising the standard of React applications overall.
Usage of forwardRef
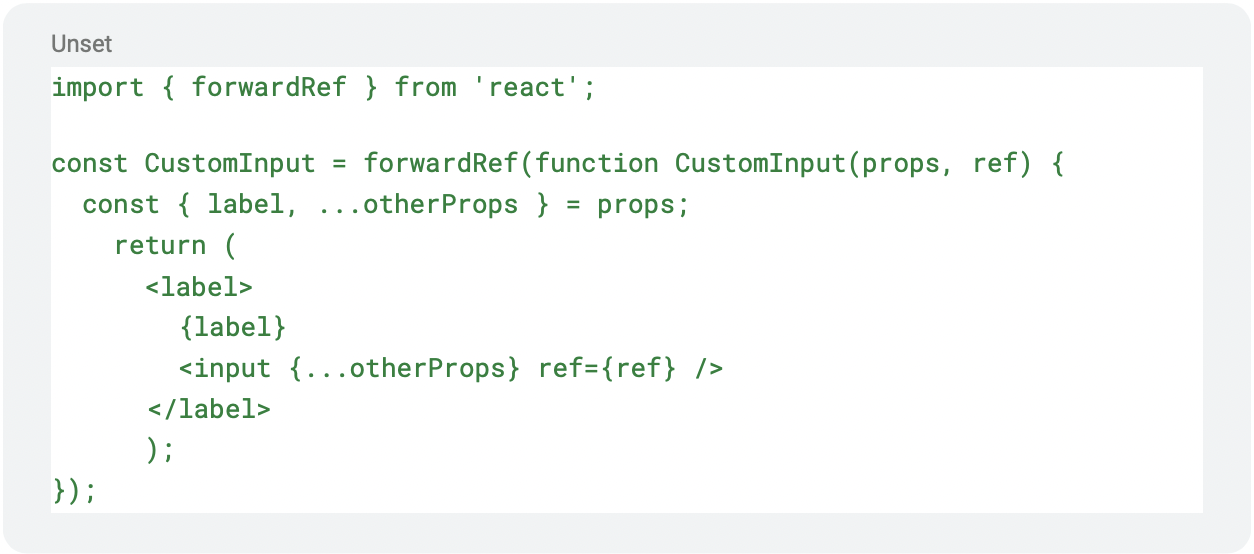
Let’s explore how to use forwardRef in a practical scenario. Every component has private DOM nodes by default. But occasionally, exposing a DOM node to the parent is helpful, enabling focus on it. Wrap your component definition within forwardRef() to enable opt-in.

A ref will be shown to you as the second argument following props. Give it to the DOM node you wish to make visible.
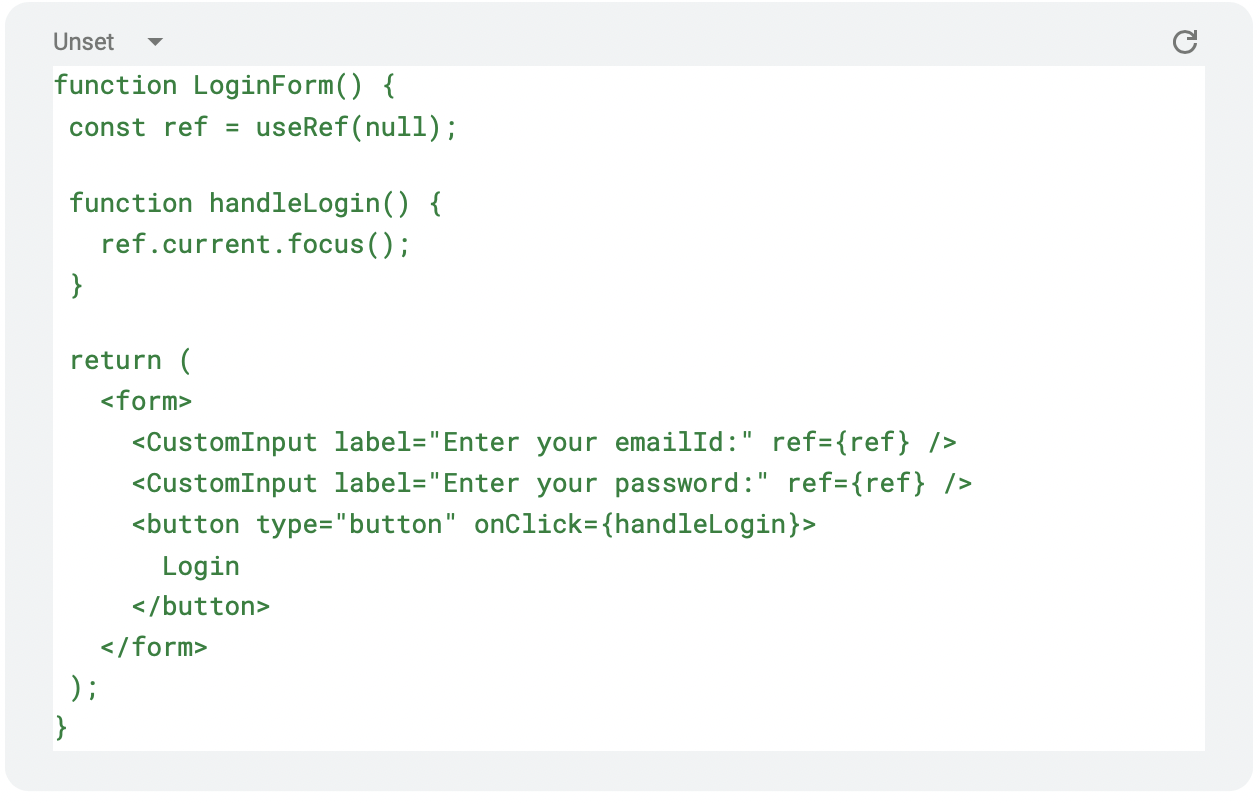
This enables access to the DOM node that CustomInput has exposed by the parent form component:

To CustomInput, this LoginForm component gives a reference. That reference is forwarded to the browser tag by the CustomInput component. Because of this, the LoginForm component can call focus() on that DOM node.
What is useImperativeHandle?
UseImperativeHandle enhances forwardRef, a potent method of accessing child component refs, by letting you modify the instance value that the child component exposes. This is useful when you want to make a specific API available for the parent component to communicate with.
You can expose a custom object with a more limited set of functions called an imperative handle instead of exposing a whole DOM node. You need to define a different ref to hold the DOM node.
Use of the Imperative Handle
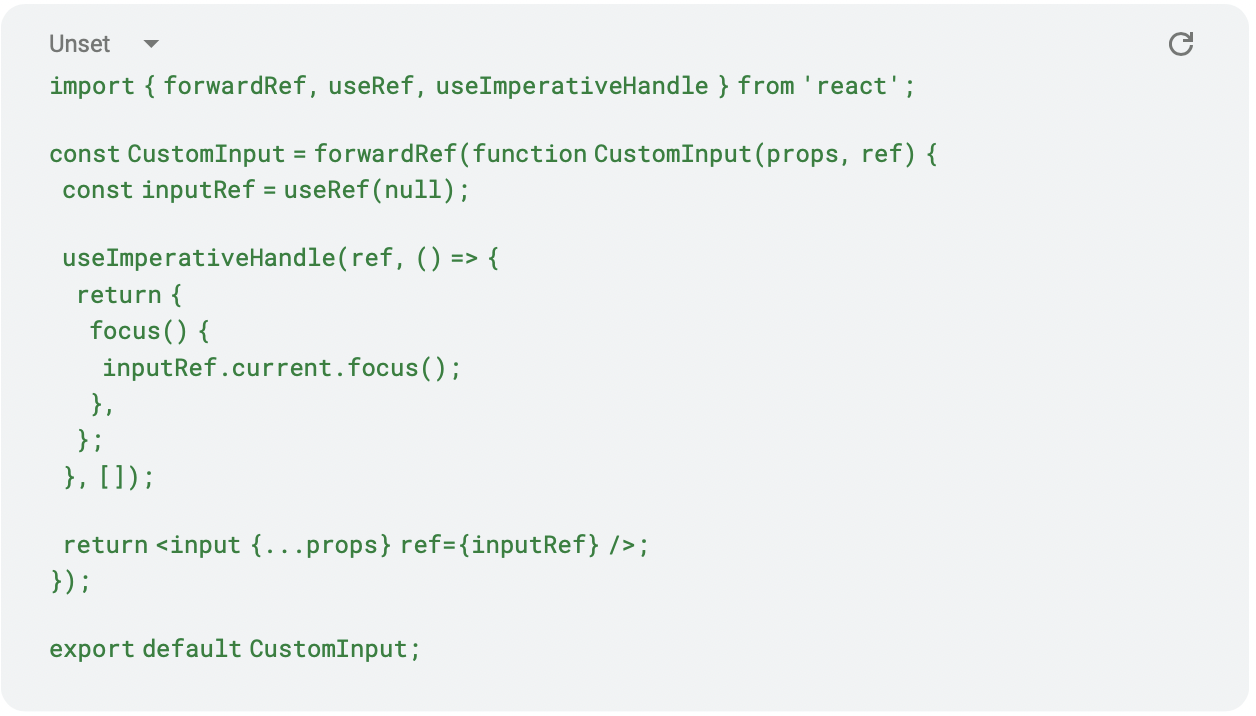
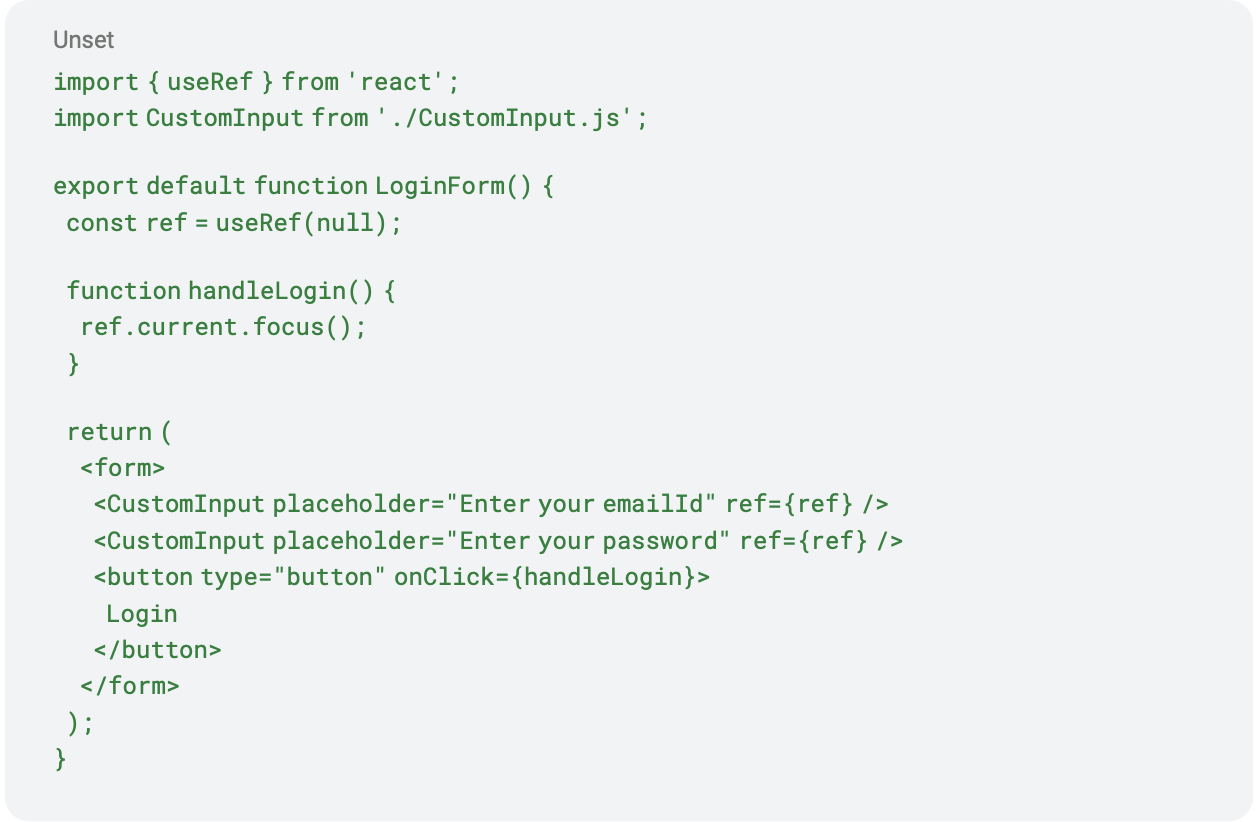
Here’s how useImperativeHandle can be used with forwardRef:

Give the reference you were given to useImperativeHandle along with the value you wish to make public for the reference.

The DOM node will not be sent to any component that receives a reference to CustomInput; instead, it will just receive your {focus, } object. This enables you to minimize the amount of information you disclose about your DOM node.
Refs should only be used for necessary behaviors you cannot convey with props, such as scrolling to a node, focusing on a node, starting an animation, choosing text, etc.