As developers, we constantly lookout for tools and technologies to enhance productivity and streamline our coding process. In ABAP development, there is a rising need for innovative solutions that can assist developers in writing high-quality code with incredible speed and precision.
GitHub Copilot is an AI-powered coding tool that has gained significant attention in the developer community. In this blog post, we will discuss the realm of AI-assisted ABAP development and explore the capabilities of GitHub Copilot when integrated with Visual Studio Code, a popular and feature-rich code editor.
Developing ABAP code can leave developers grappling with syntax, patterns, and adherence to coding conventions. This is where GitHub Copilot steps in, harnessing the power of machine learning models trained on vast code repositories to provide real-time suggestions, completions, and even generate code snippets.
Understanding GitHub Copilot
GitHub Copilot is an AI-powered code completion tool. It uses OpenAI’s GPT (Generative Pre-trained Transformer) technology to power its suggestions. It can suggest code snippets and even entire functions based on the context of your writing code.
GitHub Copilot takes AI-assisted coding to new heights by leveraging advanced machine learning models. It works by analyzing millions of lines of code from various open-source projects, learning from the collective knowledge of the developer community. This allows Copilot to generate intelligent code suggestions and completions in real-time, helping developers write code faster and more accurately. One of the most impressive features of Copilot is its ability to generate entire code blocks or functions based on a given input. By understanding the desired outcome, Copilot can develop boilerplate code, reducing the need for manual typing and accelerating the development process.
With its code completion, suggestion generation, and code generation capabilities, Copilot accelerates coding speed, improves accuracy, and enhances productivity. It leverages its deep understanding of programming patterns and best practices to offer intelligent suggestions, reducing the time spent on manual typing and code exploration. However, it is essential to maintain a balance between relying on Copilot’s recommendations and employing human judgment and expertise. Further, in the upcoming sections, we will delve into the features of GitHub Copilot, illustrate the setup process in Visual Studio Code, and explore its potential to revolutionize ABAP development, empowering developers to write code faster, more accurately, and more efficiently.
Setting up the Environment
Setting up the environment to be able to develop ABAP code using GitHub CoPilot comprises of the below steps –
a. Configure the ABAP System
Activation of SICF Service in the SAP system
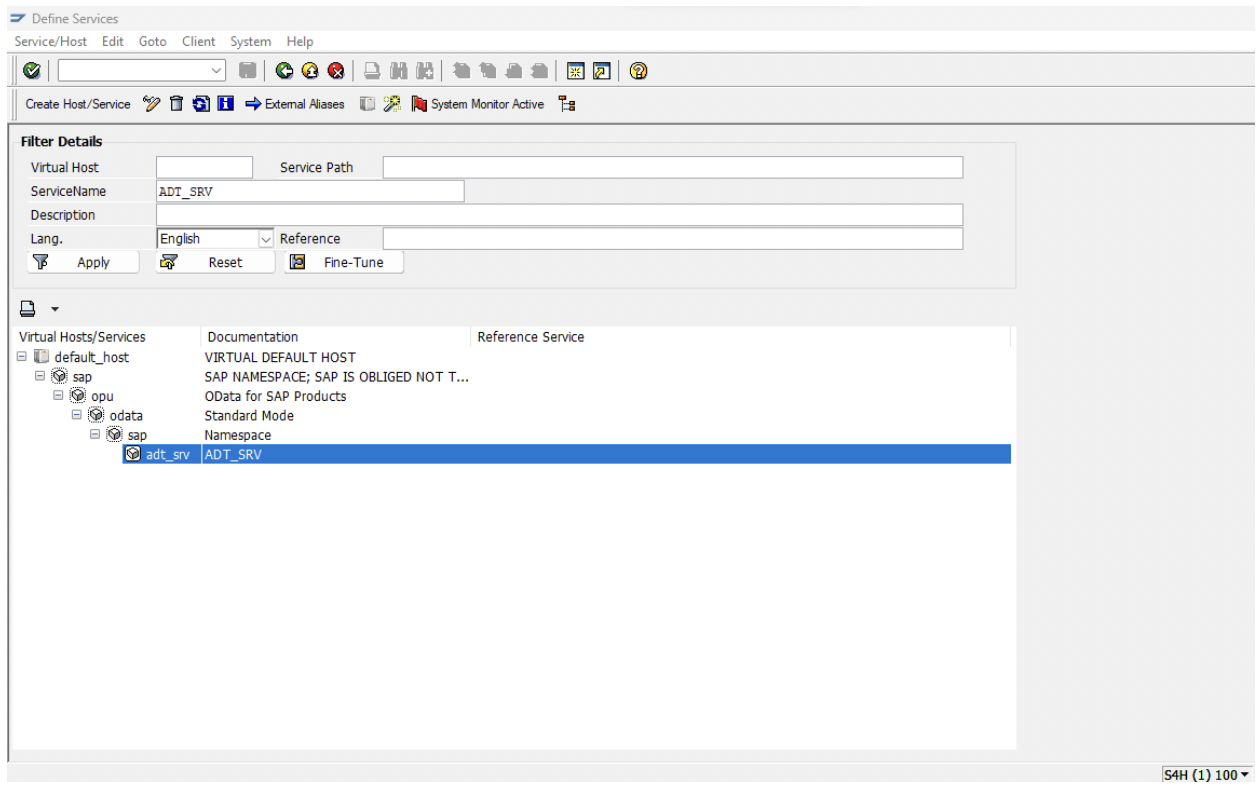
Go to transaction SICF and search for ADT_SRV in Service Name.

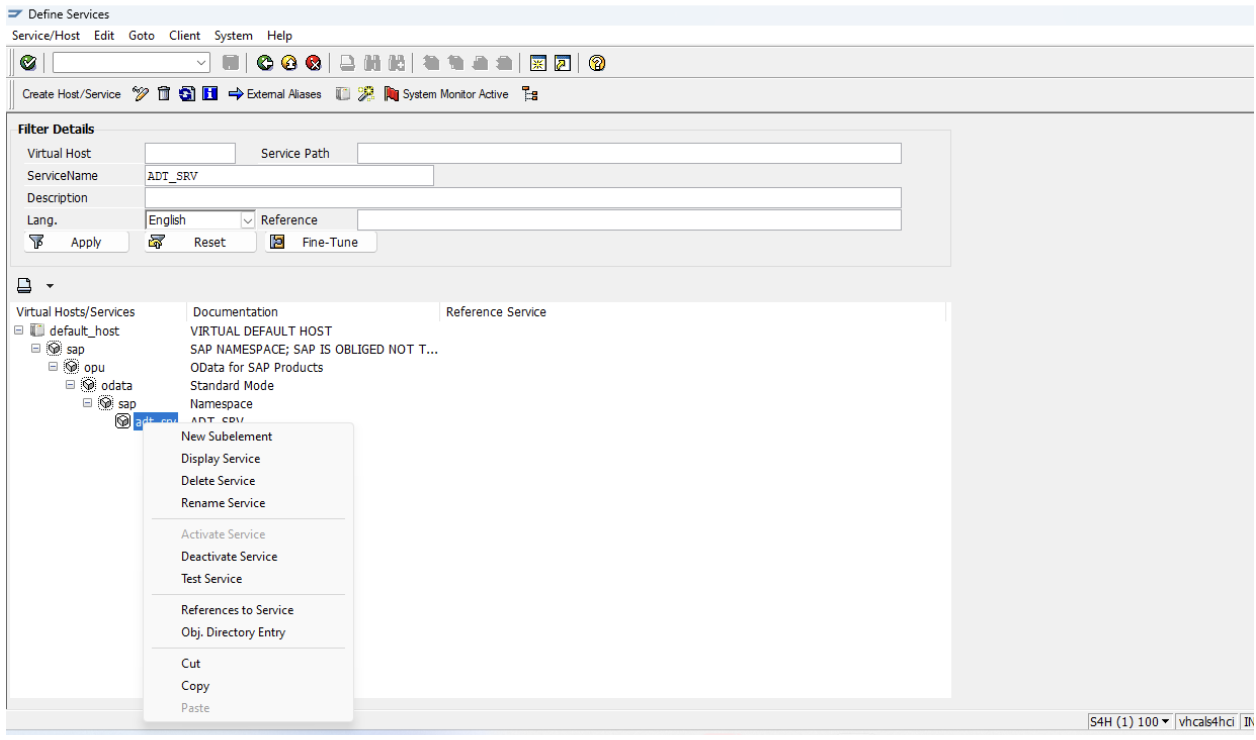
Right-click on ‘adt_srv’ and click on Activate Service. Only the Deactivate option will be visible if the service is already active. This step enables the service that allows code editors and IDEs to connect to the SAP system.

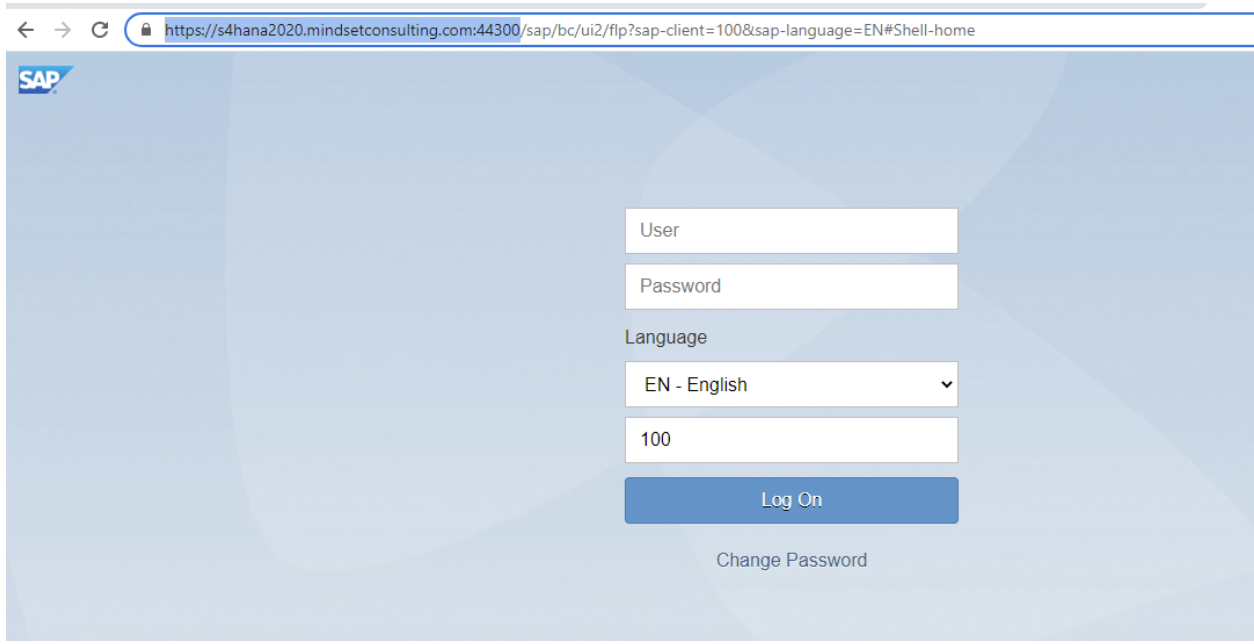
After performing the above step, right-click again and select ‘Test Service.’ If the port and host are correctly configured, you can take the URL from there; in my case, clicking on test service did not point me to the correct URL. Hence I got the URL from the Fiori launchpad using code – /n/ui2/flip. Copy the blue highlighted part from the URL section and keep it for usage in the next step when we configure VS code.

b. Configure VS Code to be able to write ABAP code
Now that you have activated the service in SAP GUI, the following steps involve downloading and activating extensions in VS Code. Let’s get started.
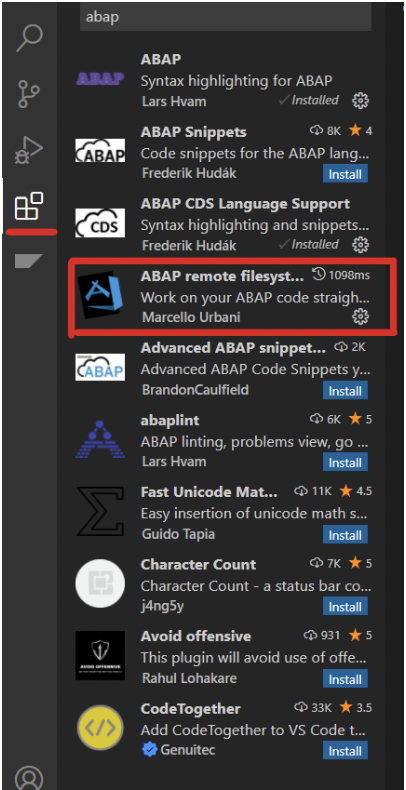
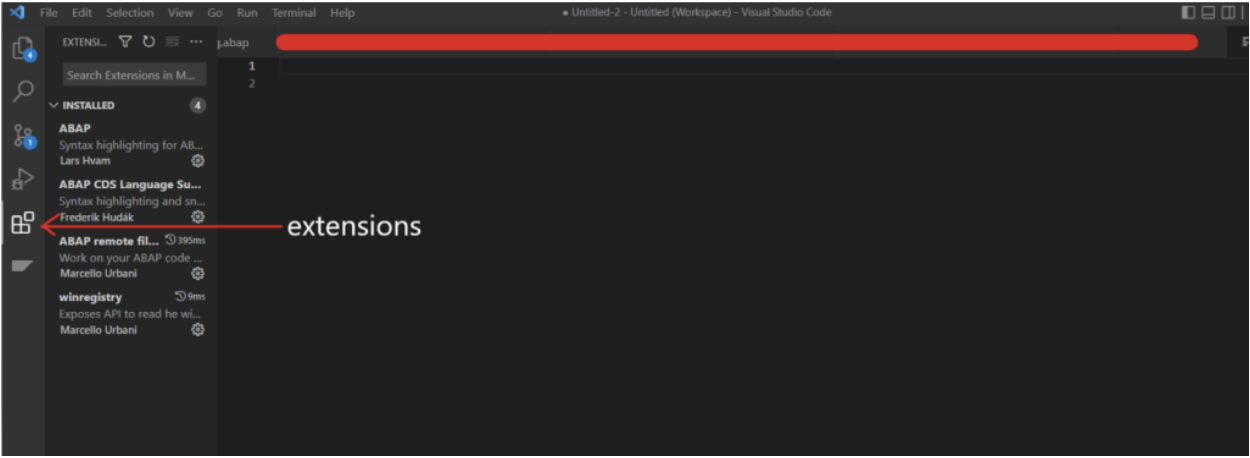
Open VS Code and click ‘Extensions’ or press ‘Ctrl+Shift+X.’ Search for ‘abap’ and install ABAP remote filesystem. This will turn visual studio code into an IDE where ABAP development can operate directly on the SAP server.


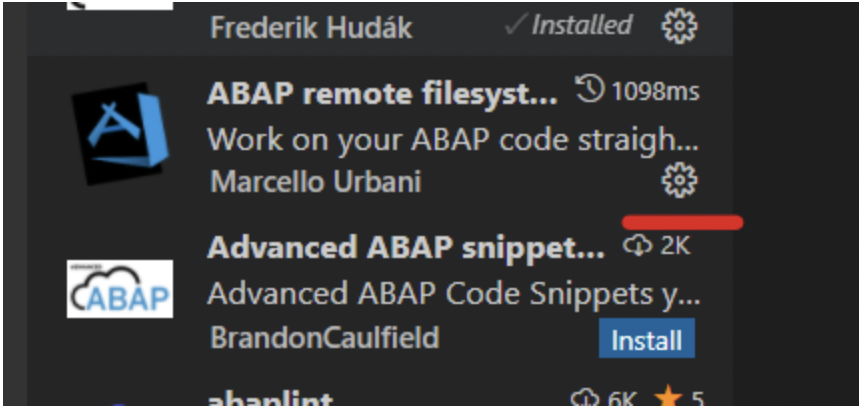
Once installed, click on the settings button next to the ‘ABAP remote filesystem’ and go to Extension Settings.

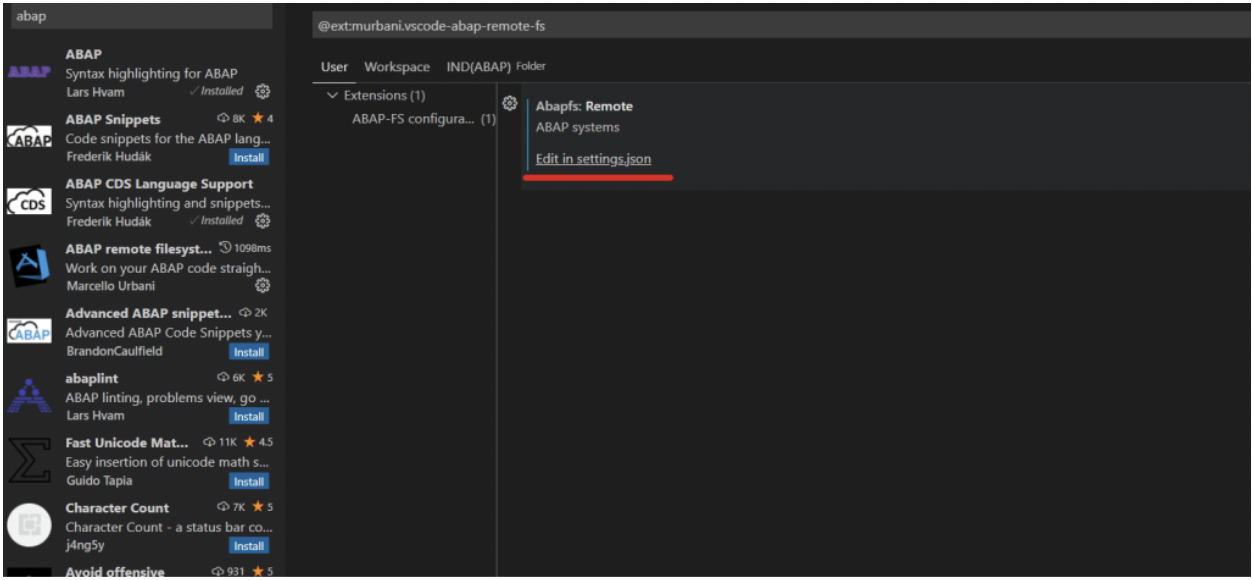
Click on ‘Edit in settings.json’.

Add the below code snippet. Put the SAP system label, username, and password of the SAP system with which you are connecting your VS Code. This will create a profile for your system with which you can connect in VS Code. For example, if you are connecting client 100, then the username and password will be that of the mentioned client. By doing this, you can set up the requirement to establish a connection with your SAP system.
{
“editor.formatOnSave”: true,
“[json]”: {
“editor.defaultFormatter”: “esbenp.prettier-vscode”
},
“workbench.editorAssociations”: {
“*.ipynb”: “jupyter.notebook.ipynb”
},
“abapfs.remote”: {
“S4H”: {
//Add SAP system label
“url”: “”,
“username”:””, //Add username
“password”: “”, //Add password
“client”: “”,
“language”: “EN”,
“allowSelfSigned”: true
}
},
“[jsonc]”: {
“editor.defaultFormatter”: “esbenp.prettier-vscode”
},
“security.workspace.trust.untrustedFiles”: “open”,
“editor.inlineSuggest.enabled”: true
}
Finally, press F1 and click on ‘AbapFs Connect to an ABAP System.’ You will see the SAP GUI symbol on the left side. You can now start working in VS Code.
This step is needed because, although your system profile is created, the linkage between the two (i.e., VS Code and SAP GUI) needs to be established. ‘ABAPFs Connect to an ABAP System’ is used to do that.

We have successfully configured the ABAP environment in Visual Studio code with the above steps. Additionally, we can write ABAP code in Visual Studio SDK. The next step is to see how to integrate GitHub CoPilot in VS code to assist ABAP development.
c. Install GitHub CoPilot in VS code
To use GitHub Copilot, you need to install an extension in your VS code editor, then authenticate it with your GitHub account.
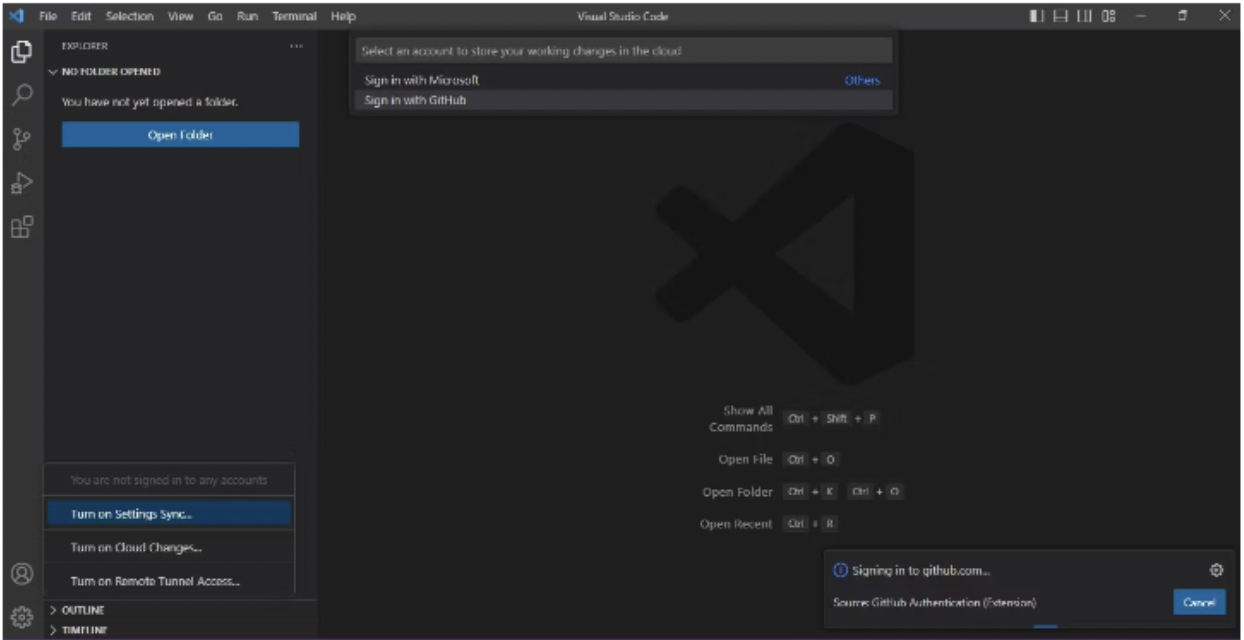
Open VS Code and make sure you are signed in with GitHub. If not, click on the Accounts tab at the bottom left of the window and choose Turn on Settings Sync. In the pop-up that appears, select Sign in with GitHub.

This option will open up GitHub’s sign-in page in your default browser. Enter your credentials to sign you into VS Code using your GitHub Account.
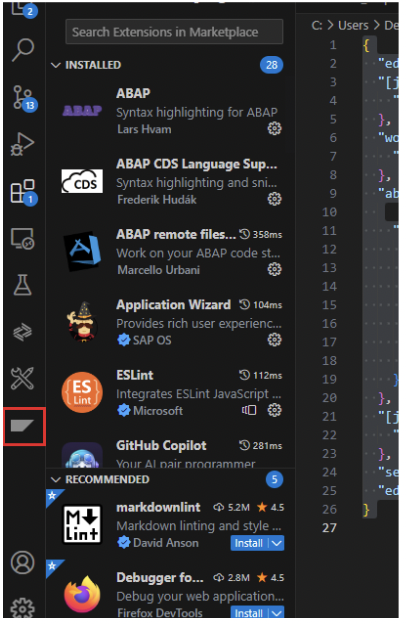
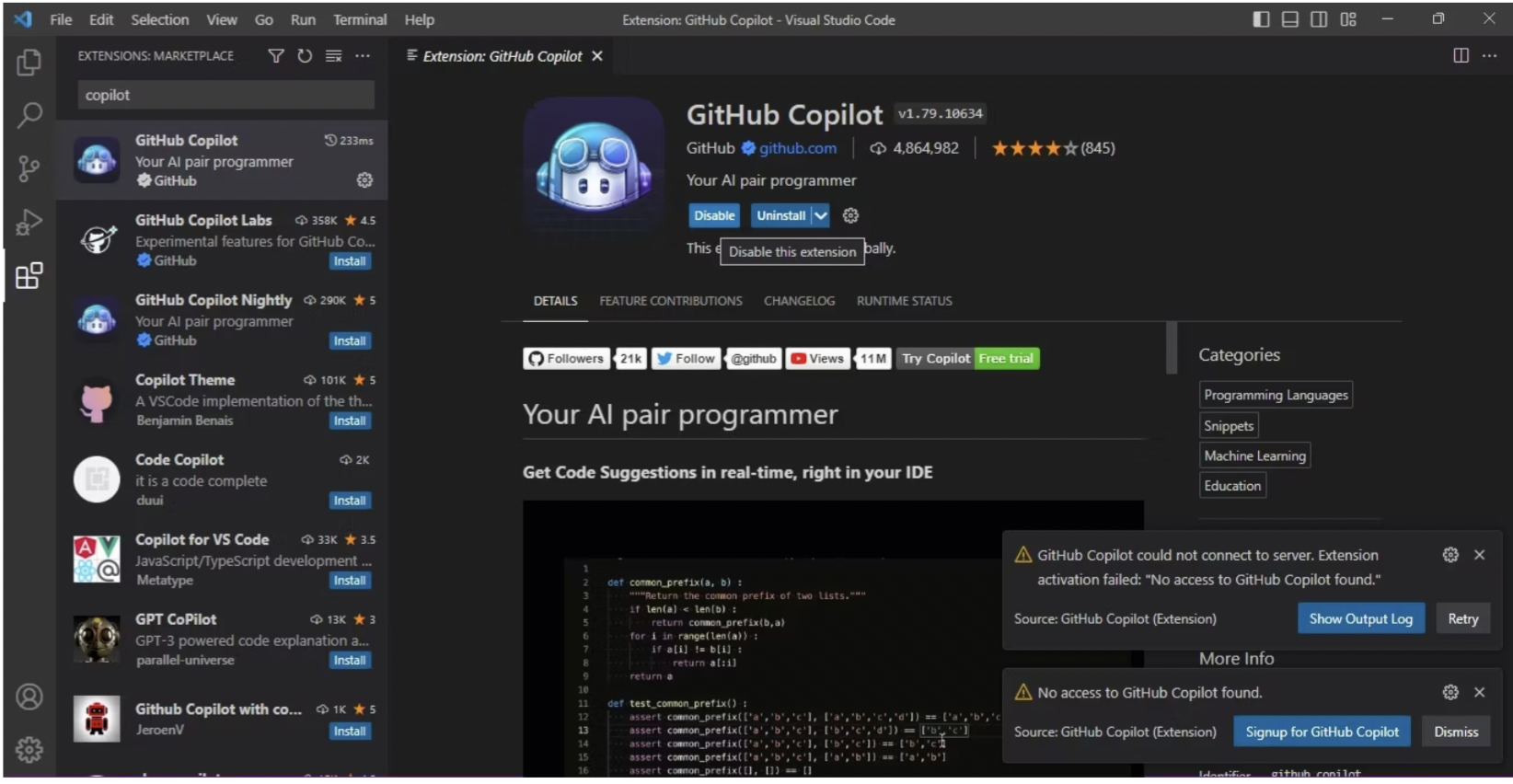
Go to the Extensions tab on the left-hand side of the VS Code window. Search for GitHub Copilot and click the Install button; it should be the first of the search results.

Once installation is complete, a pop-up will appear asking you to sign up for GitHub Copilot. Click on the Signup for GitHub Copilot button.

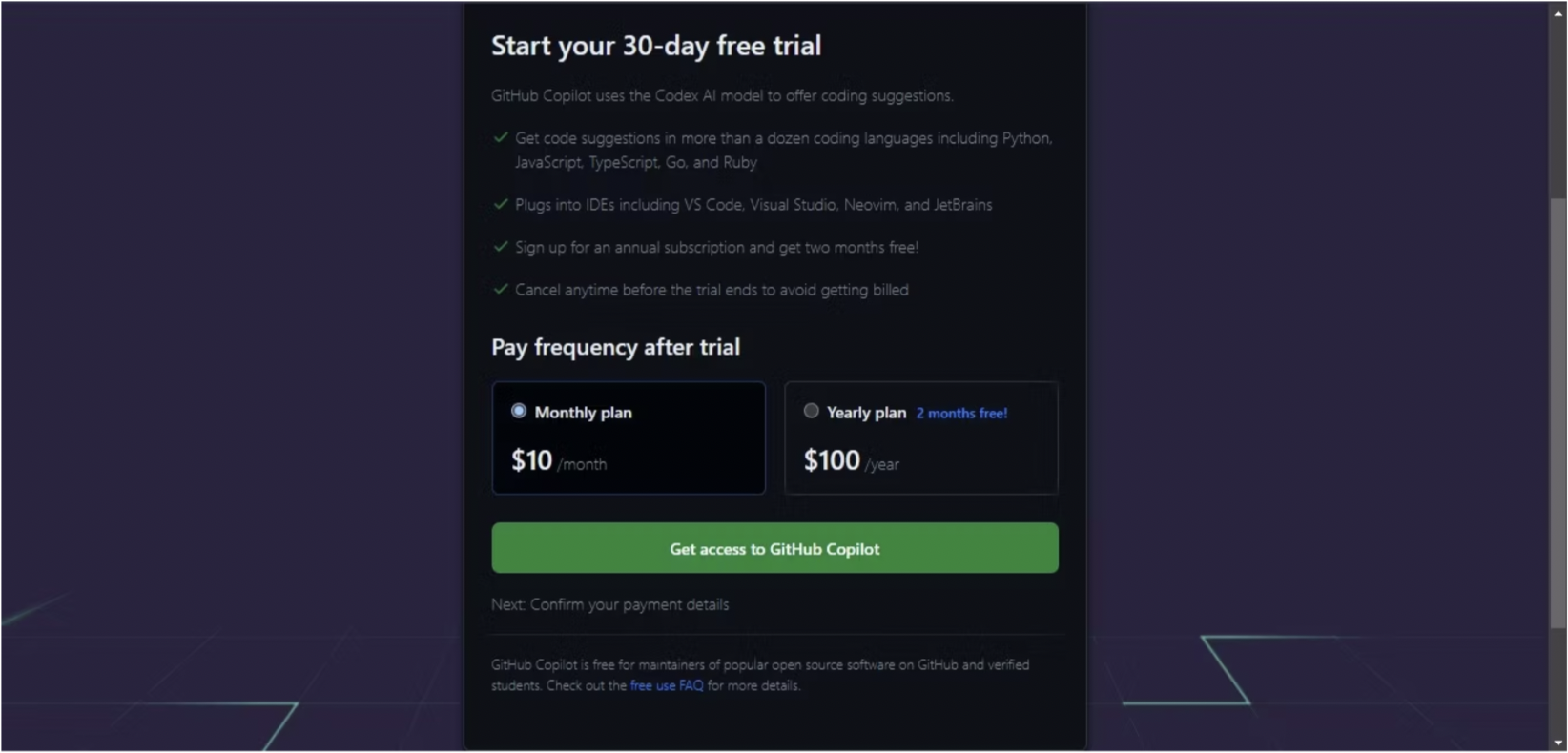
Clicking the button will open up the GitHub Copilot signup page in your default browser.

The signup page contains two payment plans: Monthly and Yearly plans. The monthly one gives you a one-month free trial, while the yearly plan includes a two-month free trial. Their costs also differ, so select the one that suits you. Then click the Get access to GitHub Copilot button.
A page to confirm your payment details will appear, asking you to enter your billing information. When done, click on the Save button. When you submit your payment information, a page showing your billing and payment information summary will appear. Confirm that the data is correct and click on the submit button.
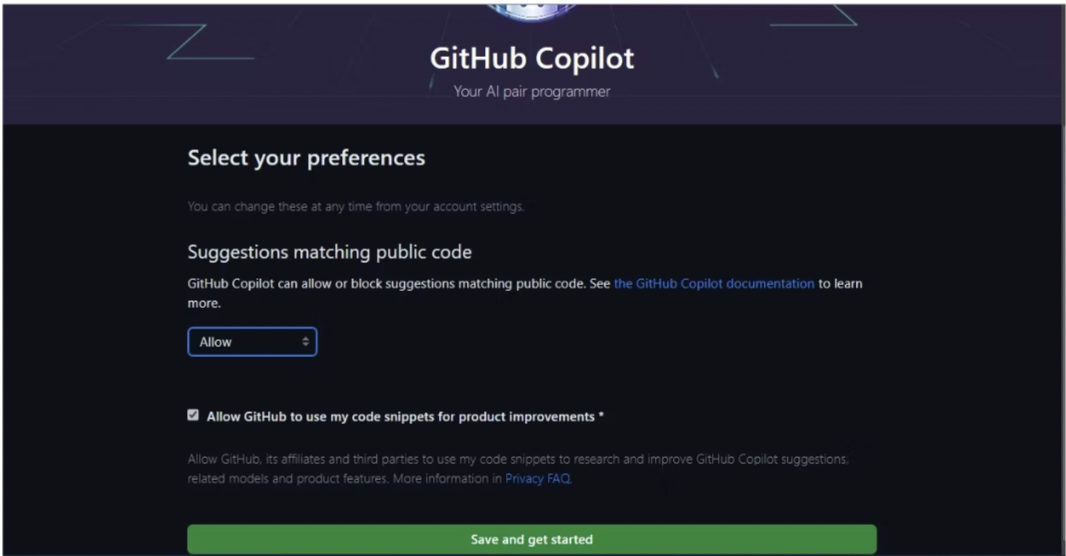
A page requiring you to select your preferences will appear. You will need to choose whether GitHub Copilot can suggest code matching public code on GitHub. Choose to either allow or block this feature. Then click on the Save and get started buttons.

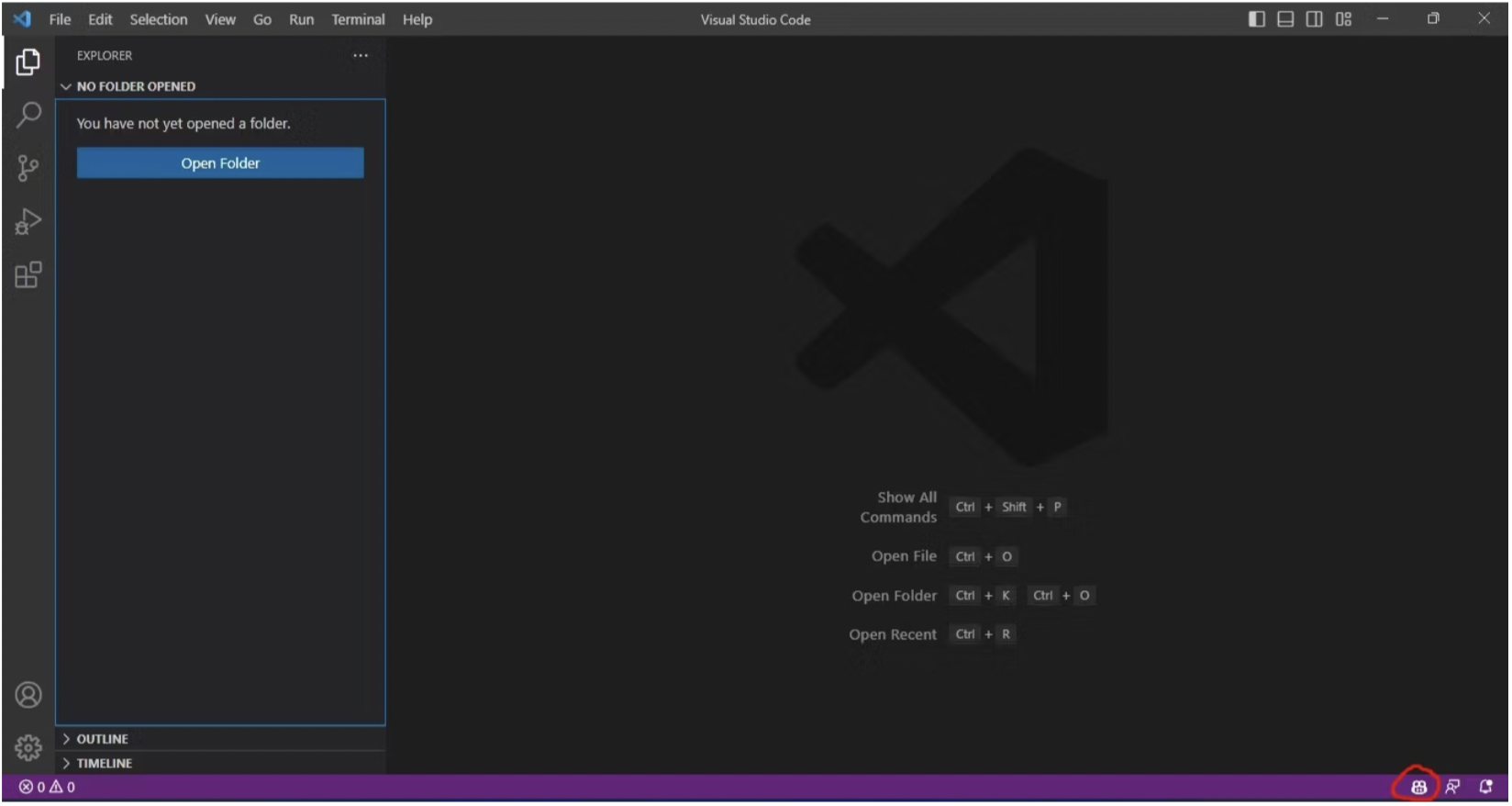
Restart VS Code. This will activate the GitHub Copilot extension. The GitHub Copilot extension widget is at the bottom right corner of the VS Code window.

You are now ready to work on your ABAP developments using GitHub Copilot in VS Code.
Lessons Learned
a. Using GitHub Copilot to Generate ABAP Code
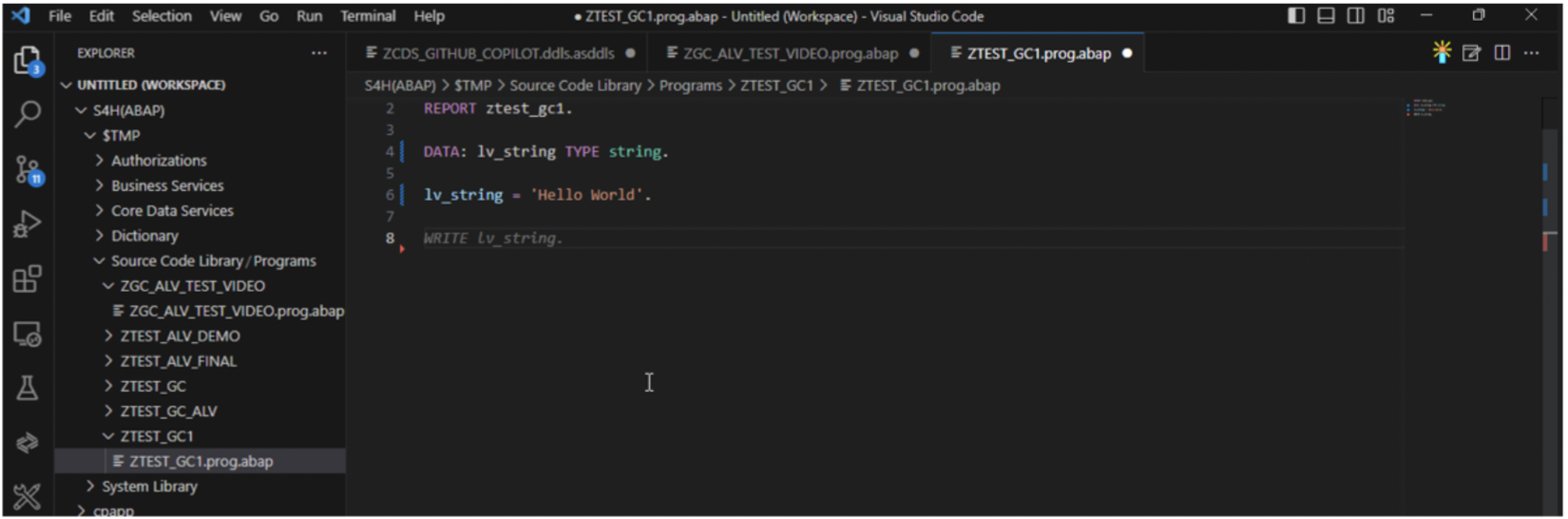
You can use GitHub Copilot to generate code in different ways, including code completion and synthesis. With code completion, you start typing, and GitHub Copilot will suggest completions as you write.

The grayed line of code is a GitHub Copilot extension suggestion. To accept a code suggestion, press the tab key. To ignore a suggestion, continue writing your code or press the Esc key.
Code synthesis generates entire code snippets based on the code you are writing. To create complete code snippets, write a comment describing what the snippet will do, then press Enter.
GitHub Copilot will generate the first line of code. Press the Tab key to accept it, then press the Enter key to develop the following sequence of the snippet. Repeat until the whole snippet is complete.
GitHub Copilot uses OpenAI’s GPT neural network to understand the context of the code. For better understanding, The videos below demonstrate how we can use the GitHub CoPilot to write ABAP code.
B. Using GitHub Copilot to Explain Prewritten Code
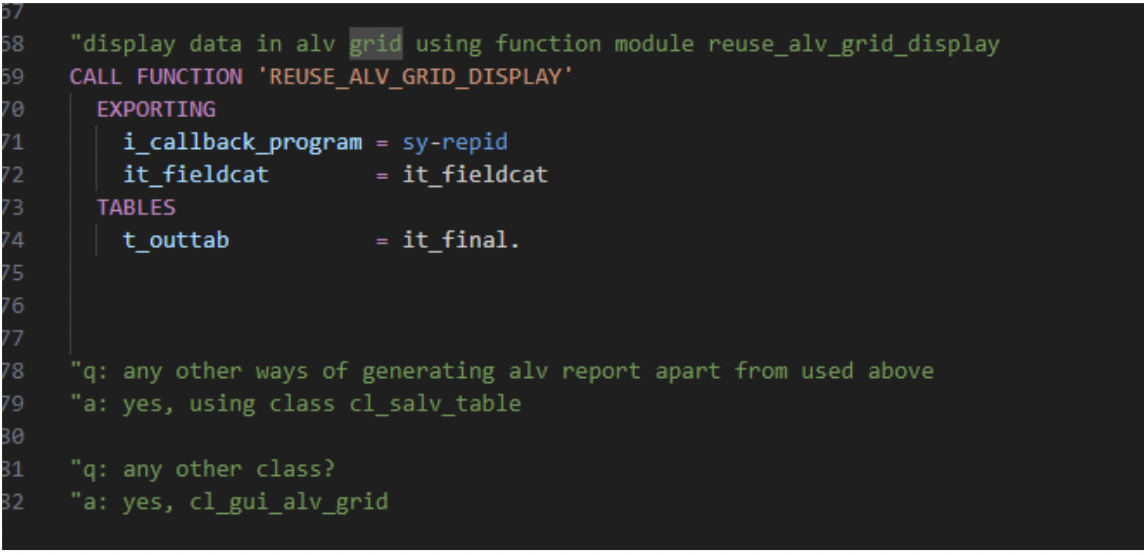
To explain prewritten code, use a comment to ask GitHub CoPilot what a snippet or the entire code does. Add q: before the question to notify the GitHub CoPilot, the comment is a question. It will then act as a chatbot and generate an answer as a comment.

The comment GitHub Copilot generates starts with a: to indicate it is an answer.
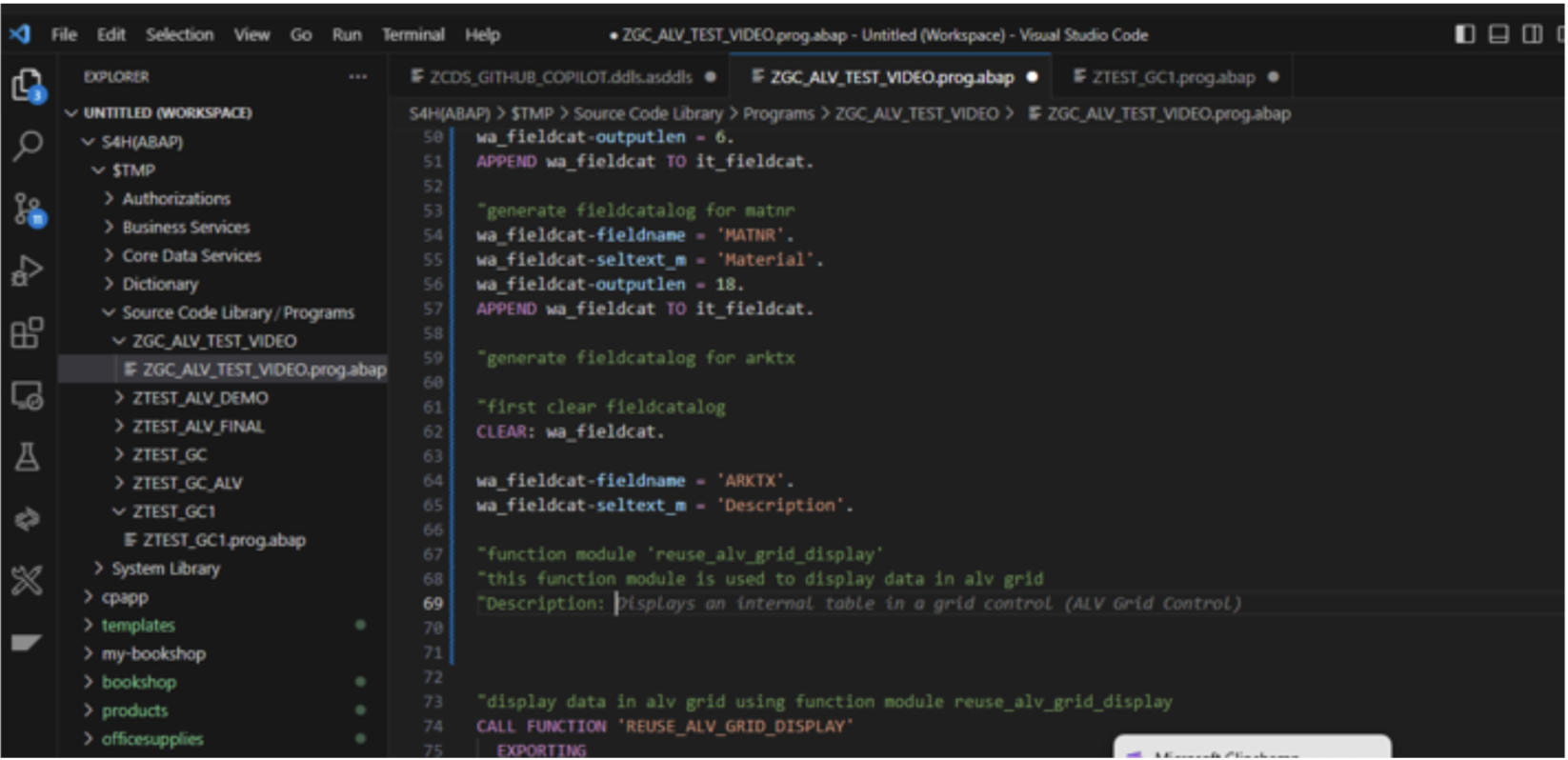
c. Using GitHub Copilot to Document Prewritten Code
To document prewritten code, start writing the headings as comments, for example function ‘REUSE_ALV_GRID_DISPLAY’ then Description. GitHub Copilot will generate the description of the function.

You can do the same for parameters and any other documentation you find necessary.
d. How Does GitHub Copilot Suggest Code?
GitHub Copilot uses generative AI to suggest code snippets and complete code blocks. It takes into account the programming language, the libraries you are using, and the structure of the code you are writing. Further, this helps it to generate relevant suggestions.
Please find below links to the videos for various topics that I created –
- Firstly, Setting up Environment to be able to use GitHub Copilot to write ABAP code
- Demo Program for ALV Report using GitHub CoPilot
- CDS View generation using GitHub CoPilot – Part 1
- Finally, CDS View generation using GitHub CoPilot – Part 2 (Using associations instead of inner join)
In this blog post, we have looked at the various aspects of leveraging Copilot in Visual Studio Code for ABAP development. From understanding its features and setting up the environment to the lessons learned, we have covered the basics for harnessing its power.
GitHub Copilot revolutionizes ABAP development by providing AI-assisted coding capabilities, empowering developers with intelligent suggestions and code generation. Additionally, integrating Copilot enhances coding speed, accuracy, and productivity, improving code quality through context-aware suggestions and optimization recommendations. However, it should be used alongside human expertise to ensure alignment with business requirements and coding best practices.
While Copilot has immense potential, addressing limitations such as contextual understanding, security, and code quality concerns is crucial. Continuous refinement and feedback contribute to its improvement. Copilot represents a glimpse into the future of collaborative coding as AI technologies evolve, where developers and AI work together to streamline software development.
In conclusion, GitHub Copilot in Visual Studio Code offers ABAP developers a powerful tool for faster, more efficient, and contextually aware coding. While ABAP may have less training data than JavaScript, experimenting and providing feedback will contribute to Copilot’s ongoing improvements. Embrace this innovative tool and shape the future of AI-assisted ABAP development.
References
View our LinkedIn, here.