In this blog, I will show how frontend technologies evolved slowly over a decade. I will tell you the story of HTML to React and show you how the same HTML codes evolved to Javascript and React using .js and .jsx.
Before we dive deeper into this topic, let me familiarize you with a few terms:
- HTML – HTML is a standard markup language for creating web pages with various DOMs.
- DOM – Stands for Document Object Model, but DOM is the data representation of the objects that comprise the structure and content of a document on the web. If we are manipulating the content of any web page, it means we are manipulating the DOM of the web page. And this manipulation is done with the help of scripting languages such as javascript.
- Javascript – The client-side scripting language helps us create and manipulate a web page’s content (DOM).
- Jsx – The statements in javascript like: const header = <H1>Hello World</H1> are Jsx statements. It means that we can write the HTML code anywhere in our javascript. Jsx is used with React.
- React – React is a JavaScript library for building user interfaces. It makes use of Jsx. It’s neither a framework nor a programming language.
Now let’s start our short coding journey from HTML to React….
Below is an HTML code snippet:

The output is a blank screen as we do not have any HTML element within the body.

The code below has 1 heading tag inside <div> printing Hello from HTML.

And the output will be as follows;

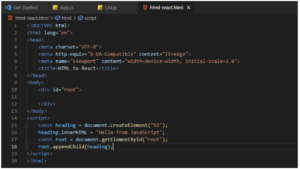
Now we insert the heading tag inside <div> using javascript, which will give the same output;

And the output is as follows:

In the above, we do not have <h1> tag inside <div> tag. Then from where is it printing “Hello from JavaScript”?
Yes, we are inserting the <h1> tag inside <div> tag through our javascript code written inside the <script> tag. Let us understand the line by line of code.

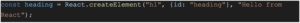
The document here refers to our HTML page, and createElement is used to create HTML tags. I passed the HTML tag “h1” as a parameter inside createElement.
So document.createElement creates HTML tags. And we stored it in a variable called heading.
![]()
heading.innerHTML writes the content/text “Hello from JavaScript” inside the heading tag <h1>
![]()
document.getElementById(“root”) gives us the reference of an HTML tag/element having id = “root.” In our case, <div is the HTML tag with id = “root,” and we store this reference in a variable called root.
![]()
Now we are adding the <h1> tag stored in the heading inside into our <div> stored inside the root, using root.appendChild(heading) by passing heading as a parameter.
root.appendChild adds the heading tag as a child inside the div tag. So appendChild() function adds the html tag as a child inside any parent HTML tag.
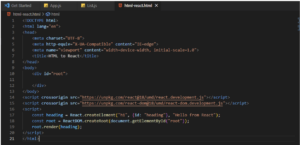
Now we will try to render the same heading tag using React. See the code below:

The output will be as below:

Now, let us understand the above code line by line.

We need to import two React libraries from the CDN to write the React code. Here CDN means Content Delivery Network. And the two libraries are React and React-dom.
What are react.development.js and react-dom.development.js?
It means we are importing the React and React-dom libraries for our development environment. If we use both libraries in the production environment, it should be react.production.min.js and react-dom.production.min.js. Here production.min.js signifies that we are using the libraries for the production environment in the minified version.
Why do we use crossorigin?
As per W3School, The crossorigin attribute sets the mode of the request to an HTTP CORS Request. Web pages often make requests to load resources on other servers. Here is where CORS comes in. A cross-origin request requests a resource (e.g., style sheets, iframes, images, fonts, or scripts) from another domain.
Let’s move ahead now.

Here React.createElement() is used to create a React element. It requires three parameters:
- TagName
- Attributes, in React, we call props
- Content or child element to be placed inside the TagName
What is a React Element?
React is nothing but just a JavaScript object.
![]()
ReactDOM.createRoot() is used to create a root element in React inside which we can render other React elements.
![]()
Root. Render () renders the React element inside the root element/DOM.
The above codes are the React native codes. And this is how we used to write the React code in its early versions. So React is just a javascript library, not a framework.
Stay tuned for more blogs on React.
View our LinkedIn, here.